Odoo ERP enhances overall efficiency and increases transparency in workflows in business. This application has feasibility when communicating with software and external devices. It means that communication involves sending and retrieving data, authenticating, or verifying the entities.
The term API means Application Programming Interface. Odoo ERP system is API-friendly. API integrates it with many third-party applications and helps business growth by managing the full spectrum of the firm. Odoo is very compatible with external entities if it has proper APIs.
External entities include
1) biometric devices
2) web applications
3) factory equipment
Also, whatever tools are up to your imagination. If day-to-day devices or the application are connected, it speeds up the processing. Not only speedup also makes have a greatly paves in the way of boosting our business. Based on the device or application, the APIs may be varied. But there exist some everyday things with APIs.
They are :
URL: URL stands for Uniform Resource Locator, which is used to identify a specific resource on a network.URL has a unique property. It only invoked an entity if the URL was called only.
Communicating with a web application URL is nowadays the most commonly used. Its domain name is http://www.testexample.com. Or something like this example link.URLs by IP address when it comes to connecting devices. So the address changed to something like http://193.178.1.73.
There is no change in the purpose of the URL. Its looks like same in both cases, like IP or Domain. The URL is a location when the driver handles requests from running external entities.
Parameters: The way of passing information is termed as parameters or arguments. They may be conditions, credentials, authentication, resource ids, or any other kind of expressions or a method call. Which driver is currently working on the URL, only that driver can receive the request. Then it processes on provided parameters.
Requests: The request means the small queries in the URL. It’s used to retrieve and send data and authentication requests or verification.
Controllers
These are associated with front-end modules. Controllers are a class that can be used when a user wants to render some data into a website. These controllers can easily link between URLs and webpages and are also easy to define.
Now go through an example to check how to create a controller. Here check an example that creates a menu on the website. When it clicks on the menu, it is redirected to another page and shows the content.
So firstly, create a folder named ‘‘controllers’ in the custom module. After that, add the init file to the folder. Also, create a python file and add it to the init and Controllers folder in the outer init file.
from. import controllers
from. import models
Creating the Controller
Here I’m creating a controller to view a new page on the website after clicking a menu.
From odoo import http
from odoo.http import request
class Demo(http.Controller):
@http.route(['/demo'], method="post", type='http',
auth='user', website=True, csrf=False)
def demo(self, **kwargs):
return request.render("controller_demo.demo", {})
explanation of each part of the code
http and request are the two important libraries that must be imported first. Use a decorator as ‘@http.route’.It is used for routing purposes, and also we can use it for specific pages. Its links the Given URL to the specified pages.
@http.route(['/demo'], method="post", type='http',
auth='user', website=True, csrf=False)
a) /url: Specify the URL that needs to use here. In this example /demo is used.
b) Type: Type of request specified. Two types of requests occur HTTP and JSON.
c) auth: Defines who can access or view the webpage is mentioned here. there are three types of auth
1) public No access restrictions; anyone can access and view the webpage and URL.
2) user Only logged users can access and view URLs and webpages.
3) none. It’s always active auth. Used for authentication modules.
4) website=True Mention whether the controller is linked to a webpage or not.
Now check in the backend
return request.render("controller_demo.demo", {})
request. render will render the webpage from the controller. Module name and template name are specified inside the render method. controller_demo is my module name, and demo is the template name. Inside {}, we can pass the data that return.
def demo(self, **kwargs):
Kwargs receives the argument that was passed on the URL.
Creating the View
<record id="menu_demo" model="website.menu">
<field name="name">Demo</field>
<field name="url">/demo</field>
<field name="parent_id" ref="website.main_menu"/>
<field name="sequence" type="int">20</field>
</record>
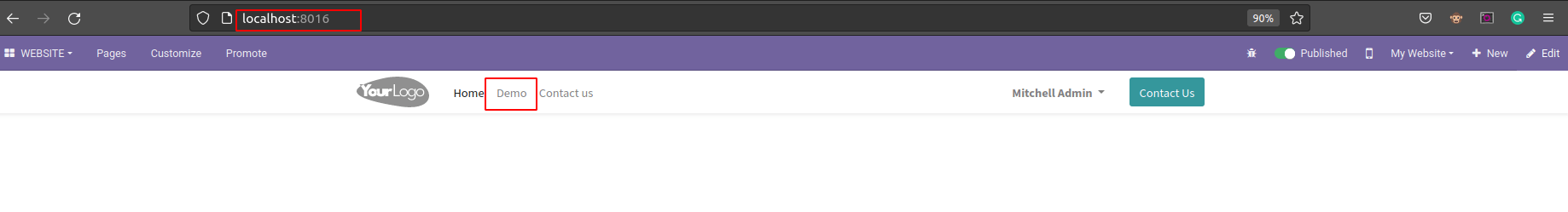
Now create a menu named Demo on the website. When clicking on the menu it redirects to /demo and shows the content that we are given.
<template id="demo" name="Demo">
<t t-call="website.layout">
<div class="container text-center">
<center>
<h2 class="mt-0">
Welcome to
<b>Odoo</b>
</h2>
<p class="lead d-none d-md-block">
To know more contact us +1 (650) 555-0111
</p>
</center>
</div>
</t>
</template>
Now create a detailed view that will display the content given. Create an XML file inside views in our custom module. The given template id demo is called inside the python while rendering the template.

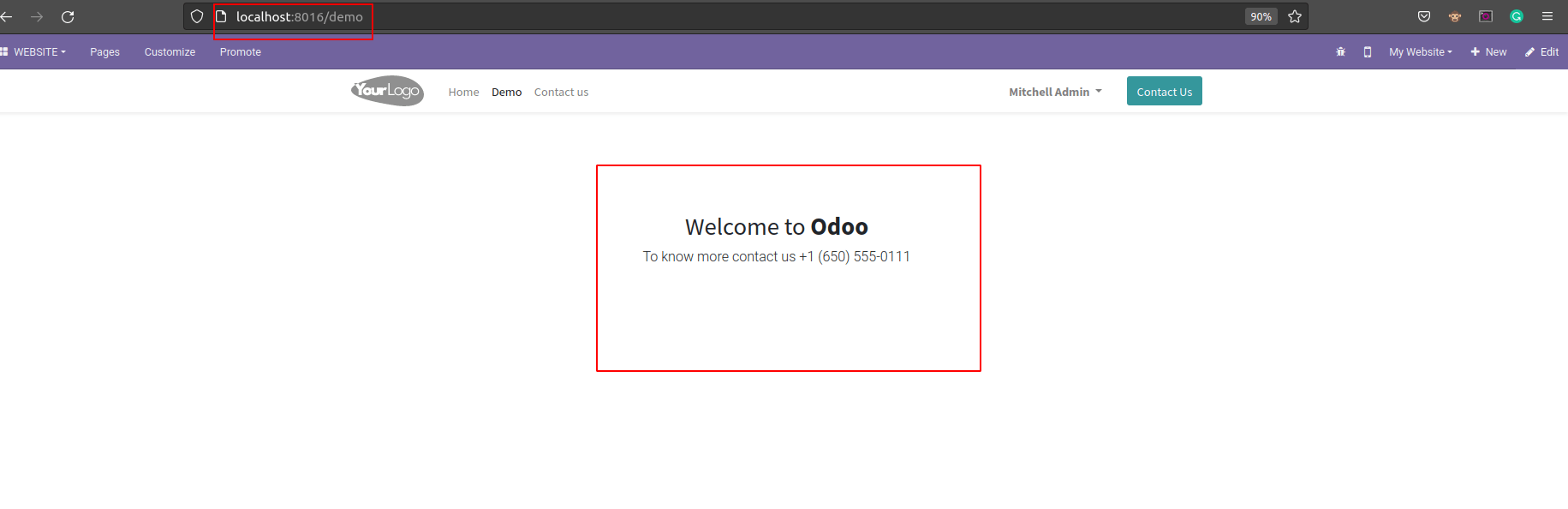
This is the menu that we created inside the website. Currently, it shows on the above URL. When we click on the menu, its view is given below:

So the URL changed, and the content was displayed on the website. In this way, we can handle the external APIs in odoo15.


