Within Odoo 17, enhancing functionality is achievable through the incorporation of new fields and adjustments to workflows to align with particular business needs in the Point of Sale (POS) module.
In this blog, we focus on transferring data from the front-end POS session to the backend POS order. To illustrate, let’s consider integrating customer suggestions into POS orders based on the session data.
Step 1: Include a new field in the POS order
Include a new custom field in the POS order; there is no need to load the field to the pos session because the field value is established in the front end.
from odoo import fields, models
class PosOrder(models.Model):
_inherit = 'pos.order'
suggestion = fields.Char(string='Customer Suggestion', readonly=True,help='Customer suggestion can see here')
Then we can add the custom field “suggestion” to the pos order using the above code. Incorporate the recently introduced suggestion field into the POS order’s extra page by updating the POS order view.
<?xml version="1.0" encoding="UTF-8" ?>
<!--To add new field suggestion to pos order-->
<odoo>
<record id="view_pos_pos_form" model="ir.ui.view">
<field name="name">pos.order.pos.order.type</field>
<field name="model">pos.order</field>
<field name="inherit_id" ref="point_of_sale.view_pos_pos_form"/>
<field name="arch" type="xml">
<xpath expr="//page[@name='extra']" position="inside">
<group string="Customer Feedback">
<field name="suggestion"/>
</group>
</xpath>
</field>
</record>
Step 2: Add a customer suggestion button to the POS
Let’s add a customer suggestion button to the payment screen of our Odoo 17 POS module to improve customer happiness and engagement. To include a button for client suggestions on the payment screen, create a new button by inheriting the “PaymentScreen” template.
<?xml version="1.0" encoding="UTF-8"?>
<templates id="template" xml:space="preserve">
<t t-name="pos_custom.PaymentScreenButtons"
t-inherit="point_of_sale.PaymentScreenButtons"
t-inherit-mode="extension">
<xpath expr="//div[hasclass('payment-buttons')]" position="inside">
<button
class="button btn btn-light py-3 text-start rounded-0 border-bottom"
t-on-click="customer_suggestion">
<i class="fa fa-file-text-o"/>customer Suggestion
</button>
</xpath>
</t>
</templates>
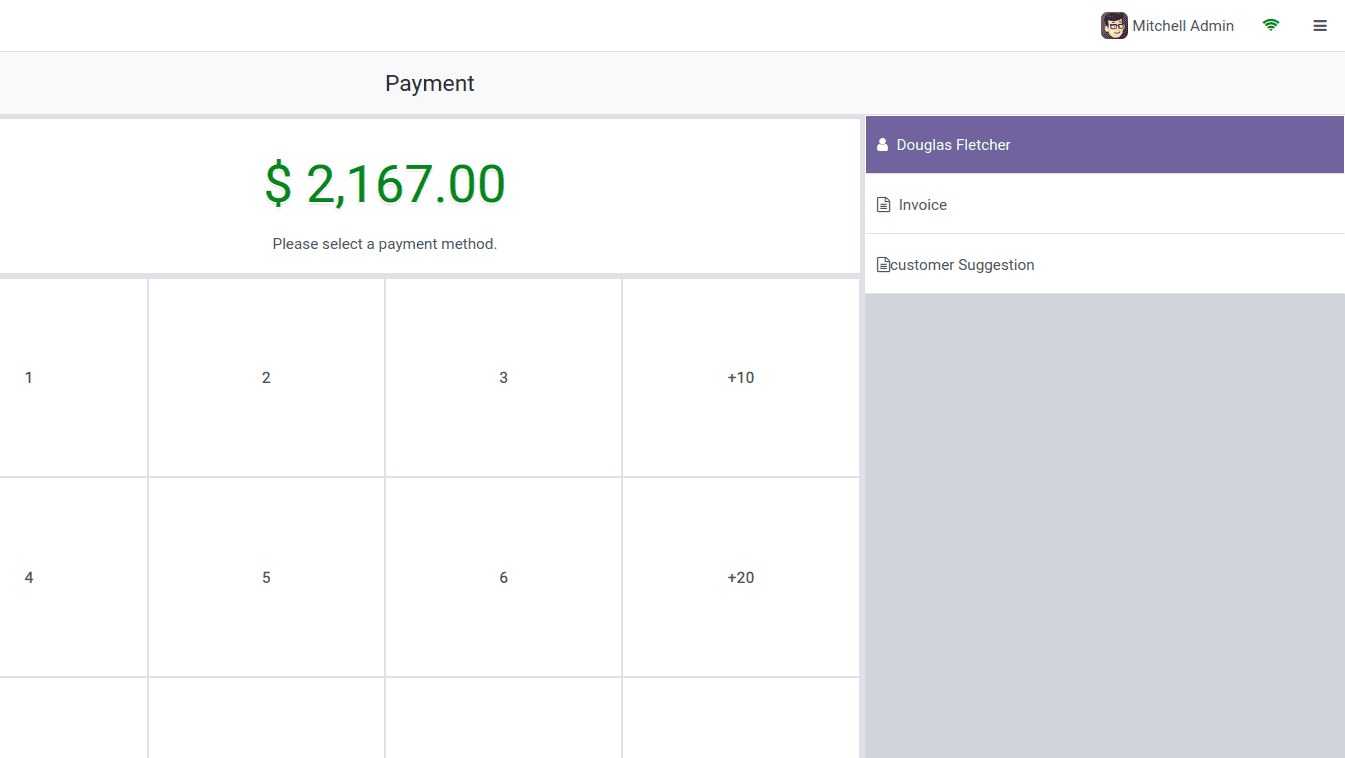
Now we can see the customer suggestion button in ‘PaymentScreen’.To enable the customer suggestion button’s functionality, we need to implement a click function for that particular button.

The customer suggestion button in “PaymentScreen” has been added. We want to add a click function to the customer suggestion button to add functionality to it.
Step 3: Add a new component suggestion button to the POS
We can add the click function for user suggestions. For that let’s import the PaymentScreen and patch the PaymentScreen for adding the click function.
/** @odoo-module **/
import { PaymentScreen } from "@point_of_sale/app/screens/payment_screen/payment_screen";
import { patch } from "@web/core/utils/patch";
import { TextAreaPopup } from "@point_of_sale/app/utils/input_popups/textarea_popup";
import { usePos } from "@point_of_sale/app/store/pos_hook";
import { useService } from "@web/core/utils/hooks";
import { _t } from "@web/core/l10n/translation";
patch(PaymentScreen.prototype, {
setup(){
super.setup();
this.pos = usePos();
this.popup = useService("popup");
},
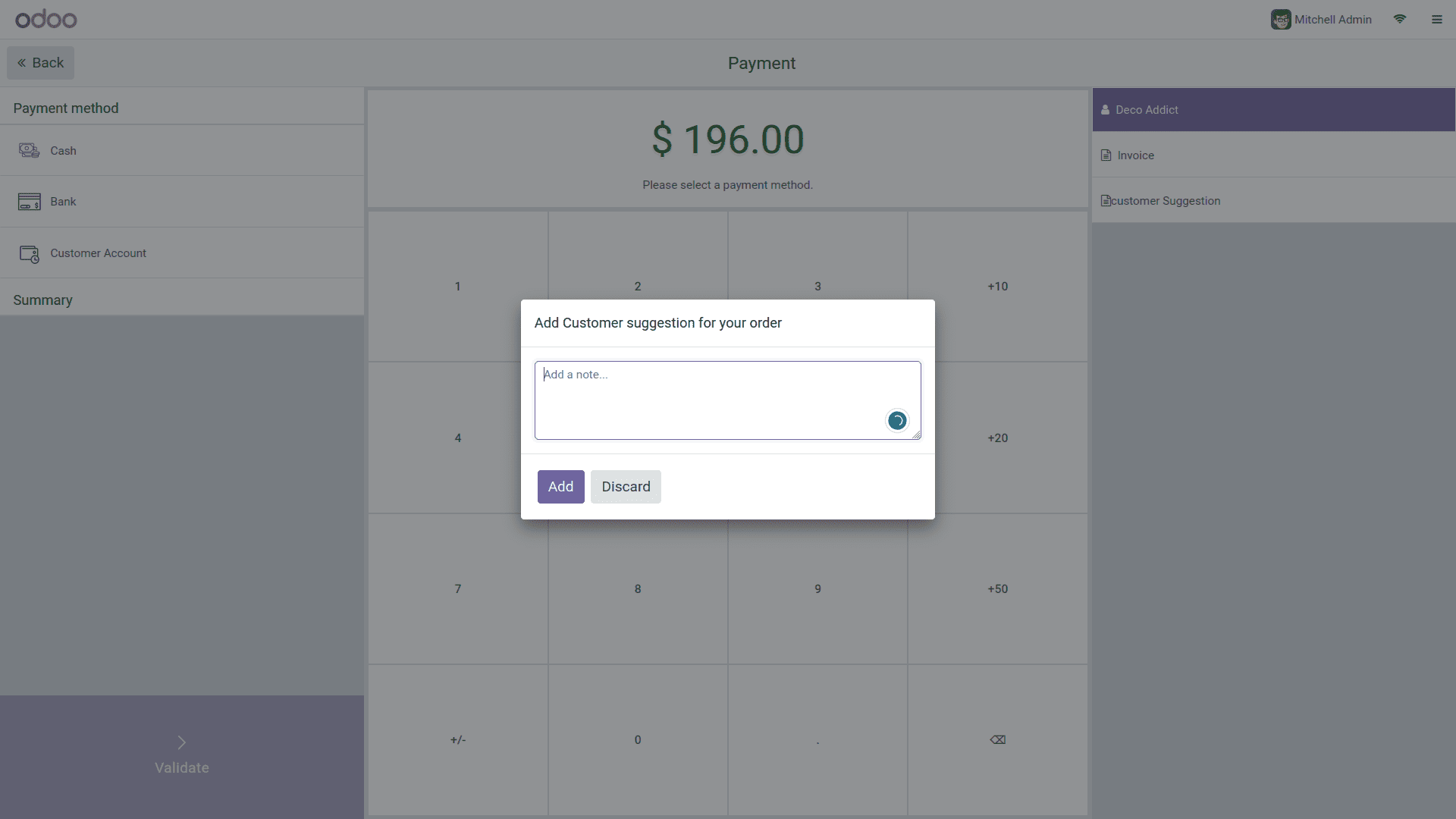
async customer_suggestion(){
const { confirmed, payload: inputSection } = await this.popup.add(TextAreaPopup, {
title: _t("Add Customer suggestion for your order"),
});
if (confirmed) {
this.pos.get_order().set_customer_suggestion(inputSection);
} return true
},
});
Step 4: Load customer suggestions from the POS session to the POS order
To do this, once the order is confirmed, we must load the customer suggestion to the backend from where it is stored in the browser. We can accomplish this by including a js file in our custom module. We can add the init_from_JSON (json) function and override the export_as_JSON() function to send the customer recommendation to the server without losing data when the page is refreshed.
/** @odoo-module */
import { Order } from "@point_of_sale/app/store/models";
import { patch } from "@web/core/utils/patch";
patch(Order.prototype, {
setup(_defaultObj, options) {
super.setup(...arguments);
this.suggestion = this.suggestion || null;
},
init_from_JSON(json) {
// Set the 'suggestion' property from JSON data
this.set_customer_suggestion(json.suggestion);
// Call the parent method for further initialization
super.init_from_JSON(...arguments);
},
// Export the Orderline data as JSON
export_as_JSON() {
const json = super.export_as_JSON(...arguments);
// Add the 'suggestion' property to the JSON data
if (json) {
json.suggestion = this.Suggestion;
}
return json;
},
set_customer_suggestion(suggestion) {
this.Suggestion = suggestion;
},
});
def _order_fields(self, ui_order):
""" Prepare dictionary for create method """
result = super()._order_fields(ui_order)
result['suggestion'] = ui_order.get('suggestion')
return result
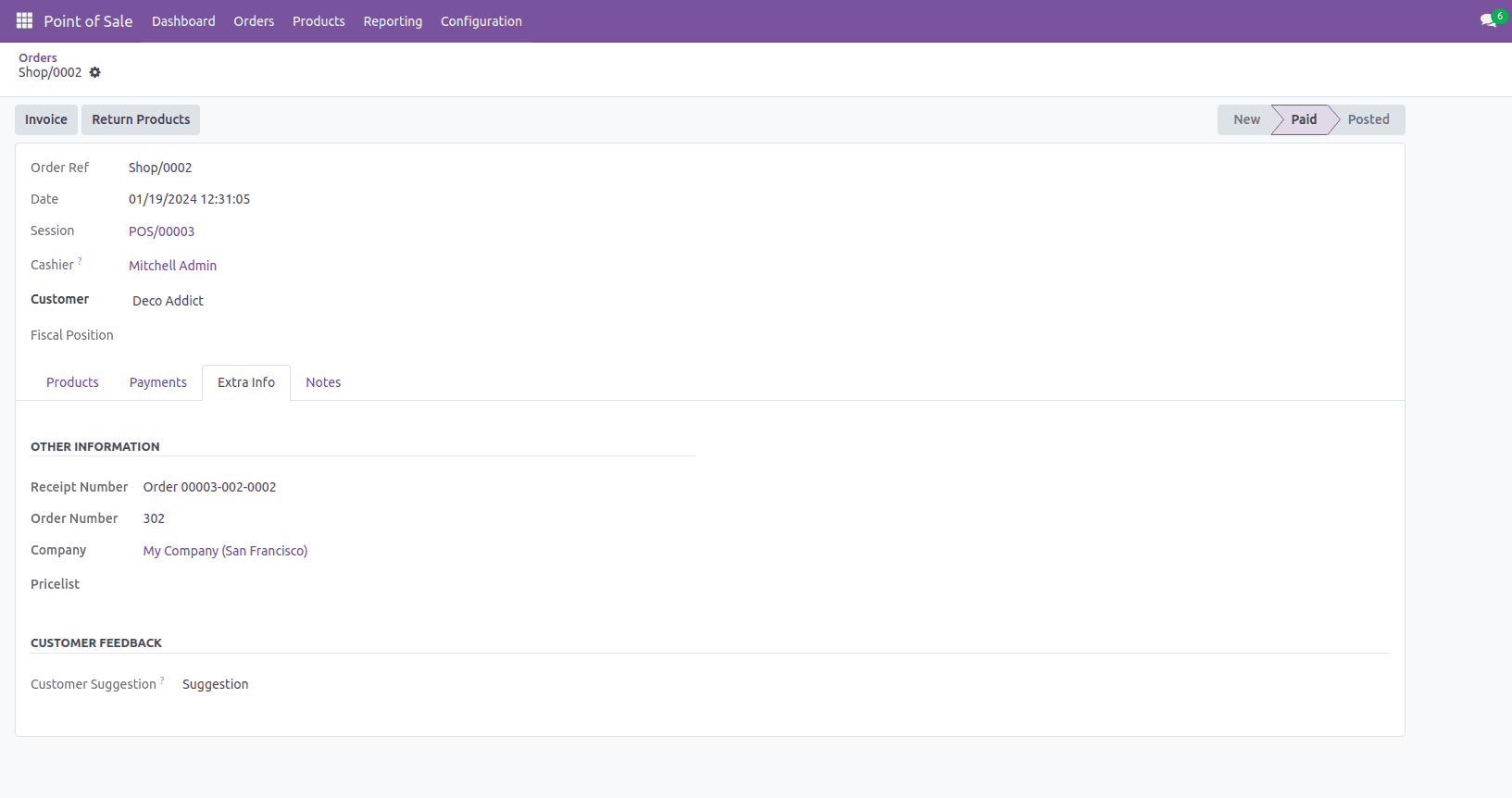
Any custom field value can be sent to the server by extending the “export_as_JSON” method, and then it can be loaded into the backend POS order using the “_order_fields()” function.


This is how you can load session data to POS order Odoo 17. I hope this blog was helpful.
To read more about loading POS session data to POS order in Odoo 16, refer to our blog How to Load POS Session Data to POS Order in Odoo 16


