Managing static assets is not that simple while we come into Odoo, as we know in Odoo we have a wide range of applications and code bases. Simply in Odoo distinct applications have unique purposes and also they possess different UI also. So assets in Odoo are not that easy or straightforward compared to any other applications. For instance, in some cases we may not need all the assets and those assets may be large. As it’s not healthy to load large unnecessary static assets we may need to load them on demand i.e., lazy loading. In order to avoid this situation in Odoo, we use different asset bundles for different code bases. Also, managing assets in Odoo 15 is much different when compared to Odoo’s previous versions. Let’s see how it is.
Asset Types:
Different types of assets are
1. Code (js files)
We can see three different sets of Javascript files in Odoo and all of them are bundled together and served to the browser. Different types of javascript files that are supported in Odoo are plain javascript files, native javascript modules, and the Odoo modules. In this plain javascript, files are reserved only for external libraries and also for specific kinds of low-level purposes, and all the newly created javascript files should be created in the native javascript module system. Odoo modules are the custom module system. All these javascript files are processed and also minified if it is not in asset debug mode and finally concatenated. At last, the results are stored as an attachment. Normally these attachments are loaded in the static file in the <head> tag of the page using the <script> tag.
2. Style (CSS or SCC files)
Usually, styling can be done using CSS or SCC files. As mentioned in the javascript files the style files are also saved as attachment files and are loaded using the <link> tag in the <head> tag.
3. Template
Templates are static XML files and they will be read-only when they are needed and finally concatenated just like the javascript files and style files. Whenever the browser loads odoo, it calls the /web/WebClient/qweb/ controller to fetch the templates.
Bundles
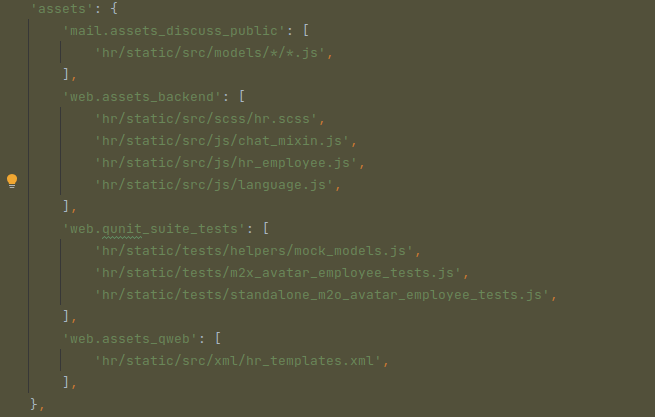
Odoo assets are grouped by bundles and each bundle is a list of different file paths of specific type assets like javascript, XML, and the styling files( CSS or scss). The bundles are listed in the Odoo modules’ manifest files. As these files are using the globe syntax we can declare different files of assets in a single line. While adding the bundles in modules __manifest__ file, a key asset that contains a dictionary is dedicated for that. The key in the various dictionaries is the bundle names and values into the key is the list of files they may contain.
Sample:
 Some of the important bundles used in Odoo are:
Some of the important bundles used in Odoo are:
1. web.assets_common
It contains most of the assets which are common to the web client, point of sale, and website. It includes the boot.js file (the file which defines the Odoo module system). Also, this is the bundle that contains the lower-level building blocks useful for the Odoo framework.
2. web.assets_backend
This is the bundle that contains the code specific to the action manager/web client or the views i.e., basically for web clients
3. web.assets_frontend
This one is for the public website like the eCommerce, blog, forums, etc
4. web.assets_qweb
All static XML templates are used in the backend environment and in the point of sale.
5. web.qunit_suite_tests
All javascript qunit testing code (tests, helpers, mocks)
6. web.qunit_mobile_suite_tests
Bundle for mobile-specific qunit testing code
Operations
Handling assets using the assets_common or the assets_backend are too easy. But in some cases, we may need some operations also. The operations are given below.
append
This one is used to add one or more files. This is the most commonly used operation and it can be done as below. prepend
prepend
This one is used to add one or multiple file(s) at the beginning of the bundle.syntax: (‘prepend’, <path>) before
before
Add one or multiple file(s) before a specific file.
Prepending a file at the beginning of a bundle might not be precise enough. The before directive can be used to add the given file(s) right before the target file. It is declared by replacing the normal path with a 3-element tuple (‘before’, <target>, <path>).
 after
after
Same as before, with the matching file(s), appended right after the target file.
Syntax: (‘after’, <target>, <path>)

include
Use nested bundles. The include directive is a way to use a bundle in other bundles to minimize the size of your manifest.
Syntax: (‘include’, <bundle>)


