In Odoo, action buttons are pivotal components that allow users to trigger specific actions or workflows associated with a particular form view. These buttons, strategically placed within the user interface, streamline operations and enhance user efficiency. They can be customized to execute various tasks, such as creating records, updating information, or initiating specific processes.
The significance of action buttons lies in their ability to provide a concise and direct means for users to interact with the system. These buttons serve as gateways to functionalities buried in menus or navigation options. As Odoo evolves, so does the need for customization to meet specific business requirements. In Odoo 16, a powerful feature allows users to add buttons into action buttons across all form views, offering a new level of flexibility and control.
The process of integrating a button into the action button across all form views in Odoo 16 is relatively straightforward. First of all, we need to create folders in the below format,

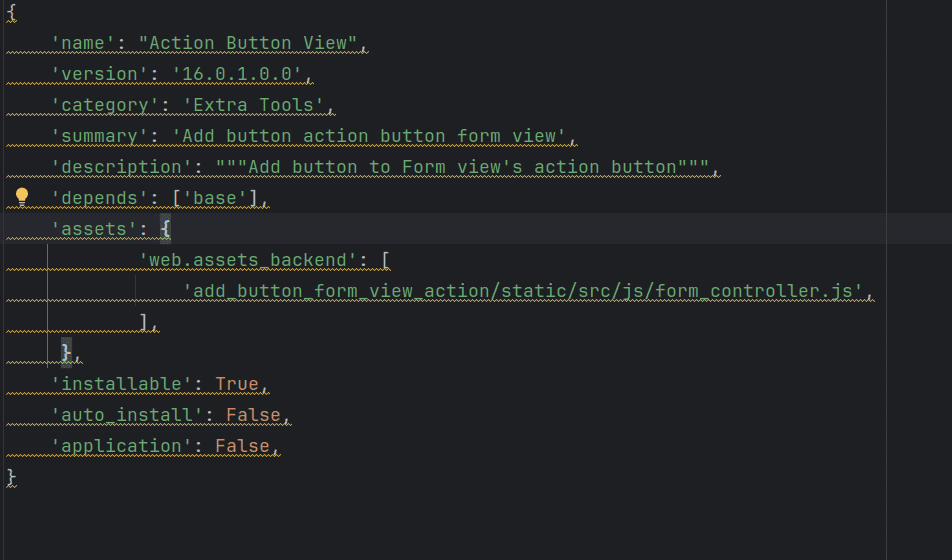
And include the manifest as seen below.

Add the js file(form_controller.js) in the below format, inside the “web.assets_backend”
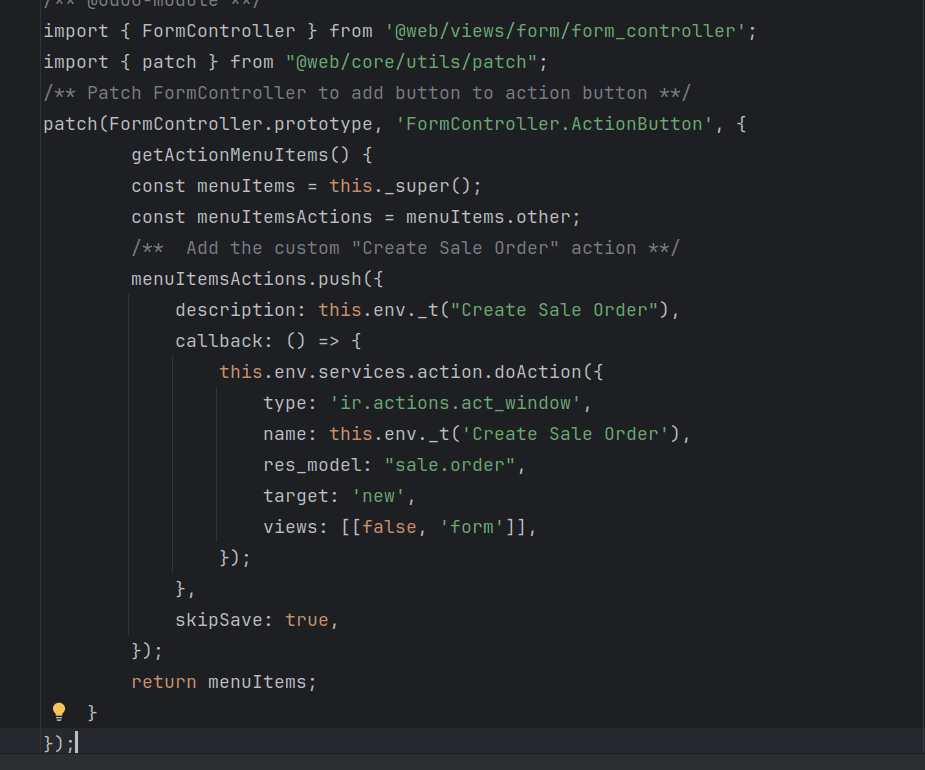
Then, we need to add the below code in the js file.

To add the “Create Sale Order” button to the form view action button, which triggers a wizard when clicked, we edit the FormController in this way. Here, the menuItemsActions stores the default function that adds value to the action button. Then, add a custom button to it. In the description, we add text to show the name and a doAction in the callback function to open the wizard for creating a sale order.
Context:
The above js code involves adding a “Create Sale Order” button to a form view action button, which is for triggering a wizard that shows a sale order form.
Editing the FormController:
The process begins by modifying the FormController. This is likely a part of the software’s codebase responsible for managing the behavior of the form view. The paragraph suggests that there is a variable called menuItemsActions within the FormController that stores the default function for adding value to the action button.
Default Function and Custom Button:
The menuItemsActions variable appears to hold the default actions for the form’s action button. The next step involves adding a custom button to this set of actions.
Description of the Button:
The description adds text to provide a label about the button.
Callback Function – doAction:
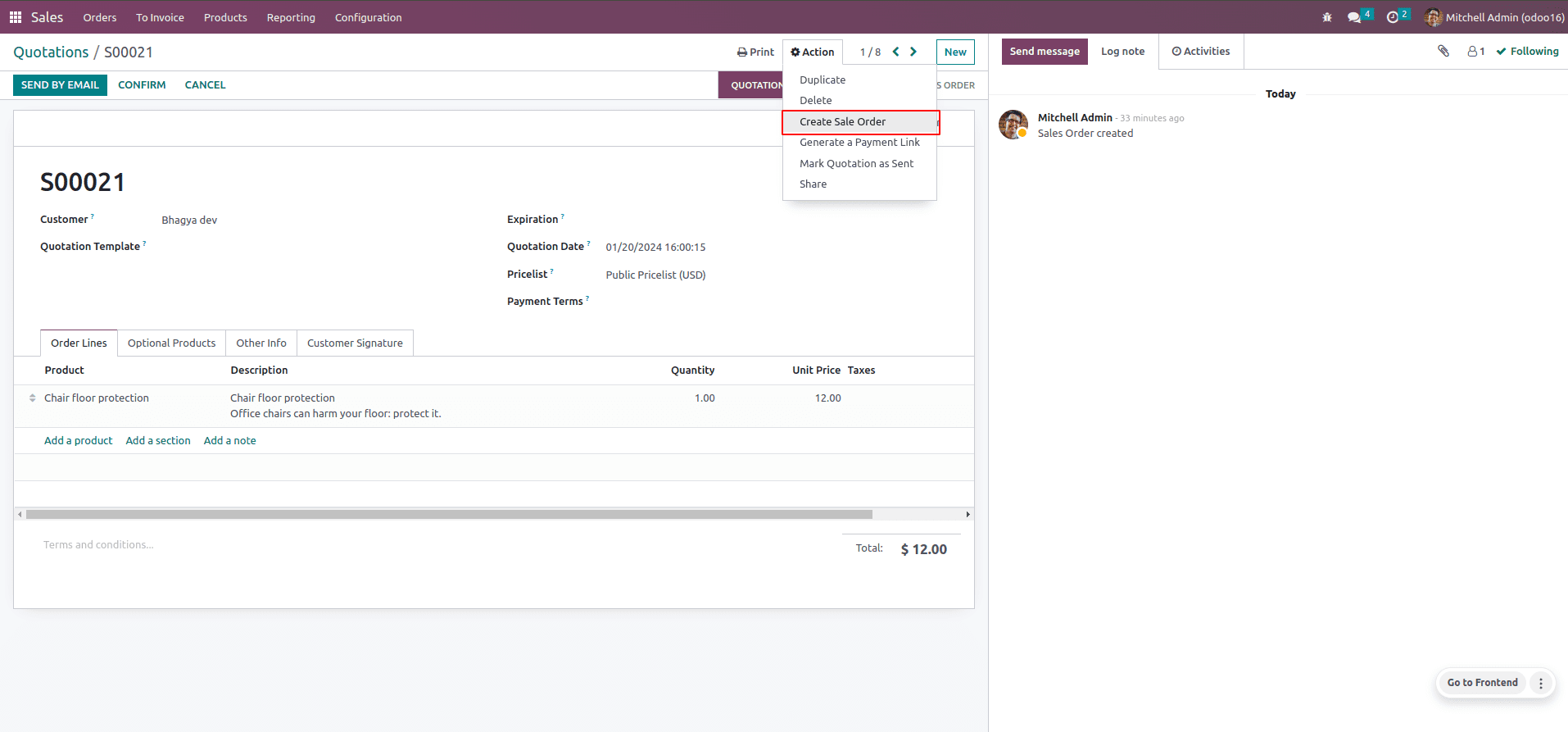
The paragraph mentions a callback function that includes a doAction method. Callback functions are typically executed in response to a specific event, in this case, when the button is clicked. The doAction method is responsible for opening the wizard that facilitates the creation of a sale order. This step is crucial, as it initiates the process of interacting with the user to gather the necessary information for creating the sale order. Here is the button in action button.

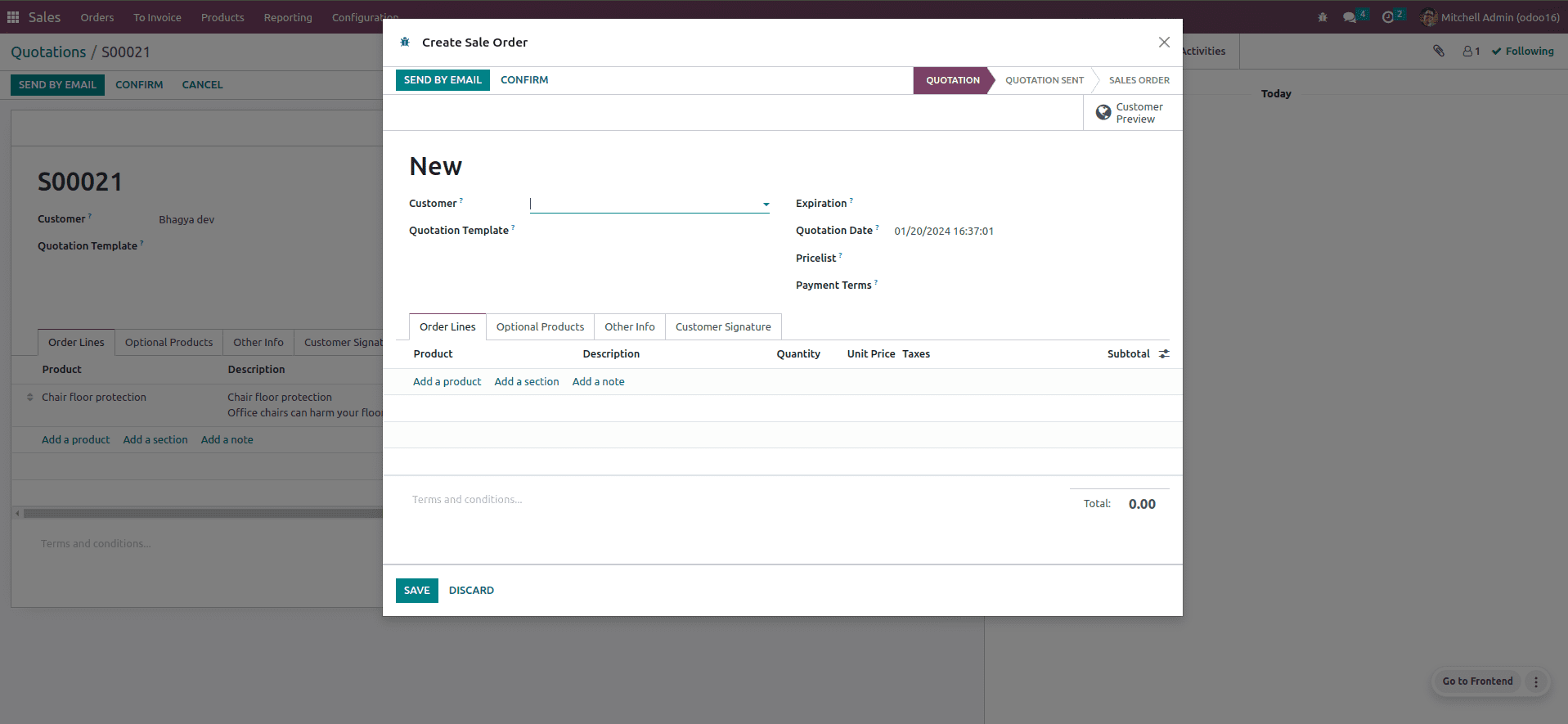
The sale order wizard is as follows,

In summary, the described process involves customizing the FormController in Odoo to include a new button in the form view. This button, labeled “Create Sale Order,” triggers a wizard through a callback function when clicked. The wizard guides the user through the steps of creating a sale order. This type of customization is common in software development when tailoring the user interface and functionality to specific business requirements.
To read more about adding a new button to all form views in Odoo 16, refer to our blog How to Add New Button to All Form Views in Odoo 16


