In every Industry, a report is an essential factor to analyze their business process efficiency. Odoo also supports Qweb reports for easy report making. This is the technical document which helps to create a report.
Simple Pdf Report
For making a simple pdf report in Odoo we can go through the following steps
– Declare a report action
– Define a report template
Declare a report action
In an XML file we can declare a report inside the ‘ <report></report>’ tag.
<report
string="Job Card"
report_name = “Job Card”
id="fleet_action_job_card_report"
.
model="fleet.repair"
report_type="qweb-pdf"
name="fleet_repair_management.report_fleet_job_card"
file="fleet_repair_management.report_fleet_job_card"
attachement_use = “True”
menu = “False”
/>
– Id:– Represents the report’s external id
– string:– Represents the Report
– model:– It is a mandatory field which represents the model that the report will stand for
– report_type:– Type of report. We have many types of reports
– Pdf report -> qweb-pdf
– Html report -> qweb–html
– Controller -> controller
– Xlsx -> xlsx
– Name:– It is a mandatory field. It is useful for description of the report when looking for one in a list of some sort.
– File:– Here you can mention the template id preceding the directory name. In our eg
– fleet_repair_management : directory name
– report_fleet_job_card : template id
– report_name:– Name of your report
– Groups:– This is a many2many field. This field restricts the use or view of the report. You can add some groups here. Then only the members which are the members of these group can view or use this report.
– attachement_use:– You can set it to True, then the report will be stored as an attachment of the record with the name generated from the attachment expression; if you need your report to be generated only once you can use this feature.
– paperformat_id:– External id of the paper format that you wish to use for this report.
– menu:– By default it will be true. So it will have appeared on the print menu.
Define a report template
We can define a simple template for a report as follow.
<template id="report_fleet_job_card">
<t t-call="report.html_container">
<t t-foreach="docs" t-as="doc">
<t t-call="report.external_layout">
<div class="page">
<h1>Job Card</h1>
<p> Template content</p>
</div>
</t>
</t>
</t>
</template>
id:- Represents the external id of the template
docs:- It will record the current report
doc_model:- It will represent the model of current docs
doc_ids:- It stands for the list of ids of docs
user:- Represents the current user
res_company:- Represents the current user’s company
If we calling ‘external_layout’ it will add default header and footer to your report.
We can include our report contents whatever we need inside the page div.
If you want to print your report with the partner_id’s language you can define your template like translatable templates.
<template id="report_fleet">
<t t-call="report.html_container">
<t t-foreach="docs" t-as="doc">
<t t-call="fleet_repair_management.report_fleet_job_card" t-lang="doc.partner_id.lang"/>
</t>
</t>
</template>
<template id="report_fleet_job_card">
<t t-foreach="docs" t-as="doc">
<t t-call="report.external_layout">
<div class="page">
<h1>Job Card</h1>
<p> Template content</p>
</div>
</t>
</t>
</template>
Here the main template will call the translatable template with
<t t-call="fleet_repair_management.report_fleet_job_card" t-lang="doc.partner_id.lang"/>
</t>
If you want to translate only the body of the report, you can call external_layout as follow.
<t t-call="report.external_layout" t-lang="en_US">
For using company logo you can use
<img class="image" t-att-src="'data:image/png;base64,%s' % res_company.logo"style="border:auto;"/>
For using barcode you can use
<img t-att-src="'/report/barcode/?type=%s&value=%s&width%s&height=%s' % ('Code128', obj.product_barcode, 600, 100)"style="width:300px;height:50px"/>
Paper Format
You can define your own paper format using the model ‘report.paperformat’ in an XML file.
<record id="fleet_job_card_format" model="report.paperformat">
<field name="name">Job Card</field>
<field name="default" eval="False" />
<field name="format">custom</field>
<field name="page_height">320</field>
<field name="page_width">220</field>
<field name="orientation">Portrait</field>
<field name="margin_top">0</field>
<field name="margin_bottom">0</field>
<field name="margin_left">10</field>
<field name="margin_right">10</field>
<field name="header_line" eval="False" />
<field name="header_spacing">10</field>
<field name="dpi">90</field>
</record>
id: External id of your paper format
header_spacing: Header spacing in mm
header_line: you can set header_line as true or false. If it is true It will display the header line
margin_right: Distance from right margin
margin_left: Distance from left margin
margin_top: Distance from top margin
margin_bottom: Distance from bottom margin
format: It will be a predefined format (like a4 or a3) or custom if a format is a custom then you want to specify the page_width and page_height
page_width: Width of your page in mm
page_height: Height of your page in mm
orientation: Landscape or Portrait
dpi: Output resolution
Custom Report
For making a custom report you can go through the following stages
Declare a report action
Define a report template
Define a python code to call report with data
We can call our template via Python code as following
from odoo import API, models
class CustomReport(models.AbstractModel):
_name = 'report.fleet_repair_management.report_fleet_job_card'
@api.model
def render_html(self, docids, data=None):
report_obj = self.env['report']
report = report_obj._get_report_from_name('fleet_repair_management.report_fleet_job_card')
fleet_args = {
'doc_ids': docids,
'doc_model': report.fleet_repair,
'docs': self,
}
return report_obj.render('fleet_repair_management.report_fleet_job_card', fleet_args)
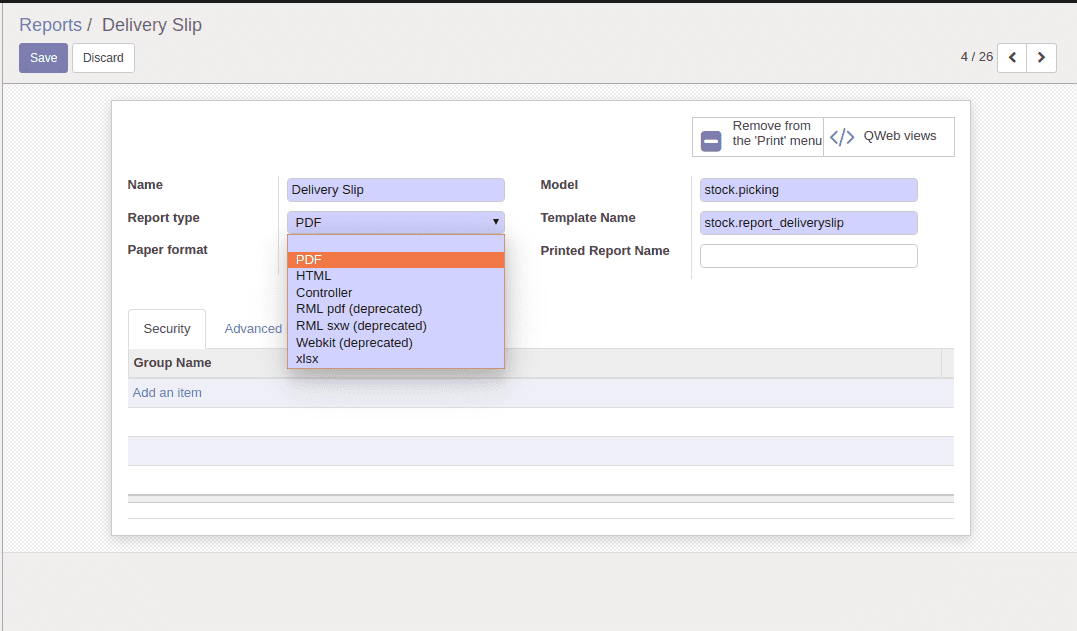
Reports from UI
We can also create Reports from User Interface from the menu
Settings -> Technical-> Reports -> Reports

Here you can set a name for your report and can select one of the report type and one of the paper format. Here all the fields are same just like the one mentioned before. You can remove this report from a print menu by clicking “Remove from the Print menu” smart button. You have also a facility to view Qweb from the smart button Qweb views.
We have many types of reports like
-PDF -> Report in Pdf document
-HTML -> Report in Html format
-Controller -> Report through controller program
-Xlsx -> Report in Excel
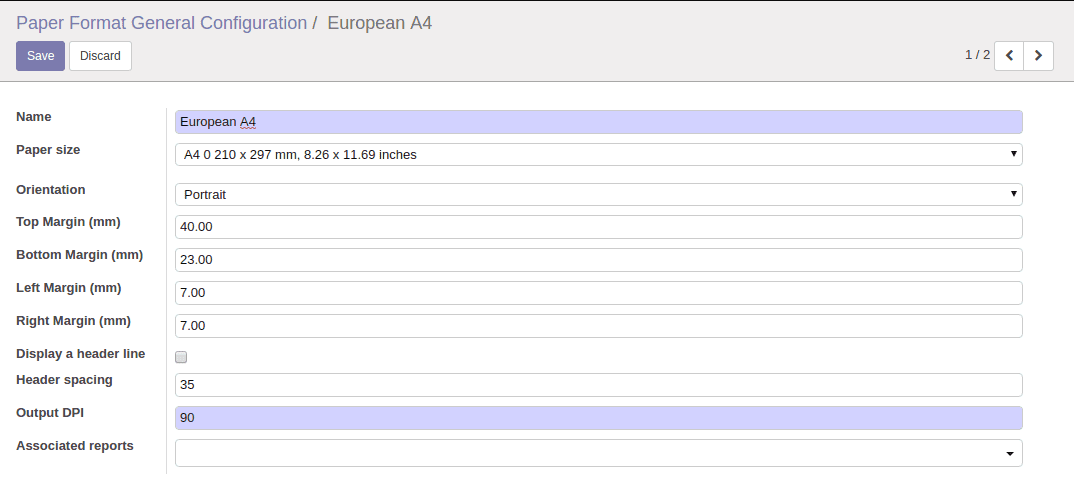
Paper Format from UI
We can also create Paper Format from User Interface from the menu
Settings -> Technical-> Reports -> Paper Format