The release of Odoo 16 introduces a new feature called property fields, which brings a fresh approach to managing data. With this update, adding custom fields to your model is simple and does not require any special technical knowledge. It simplifies the process so that even non-technical users can effortlessly input data without needing assistance. This useful feature makes it easier for everyone to personalize and improve their experience with Odoo because it saves time and effort.

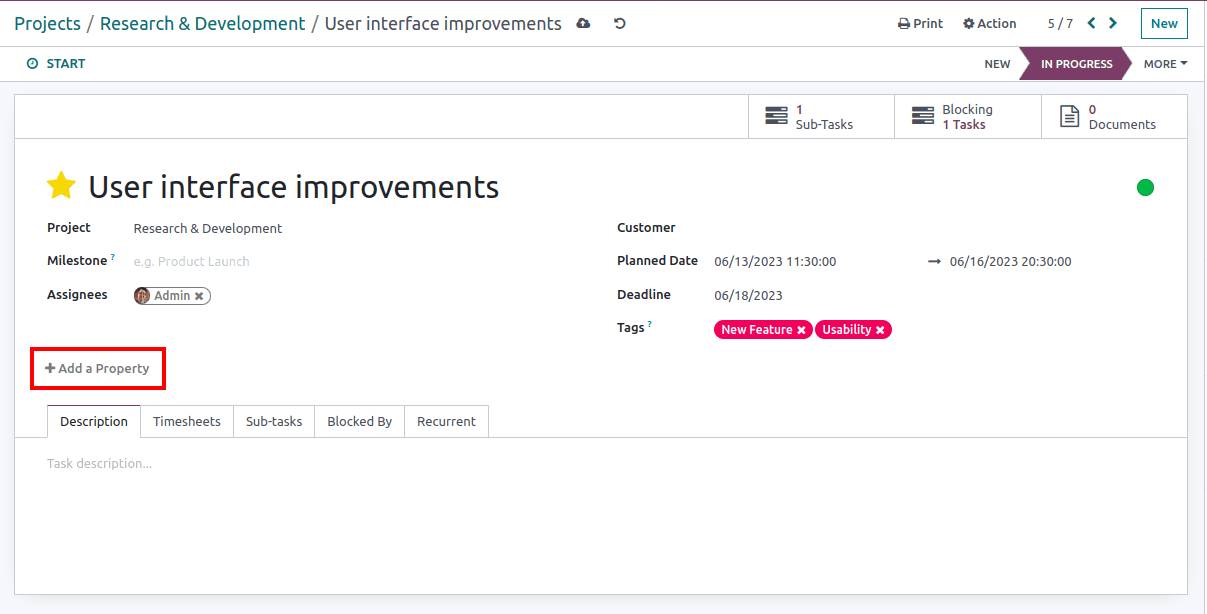
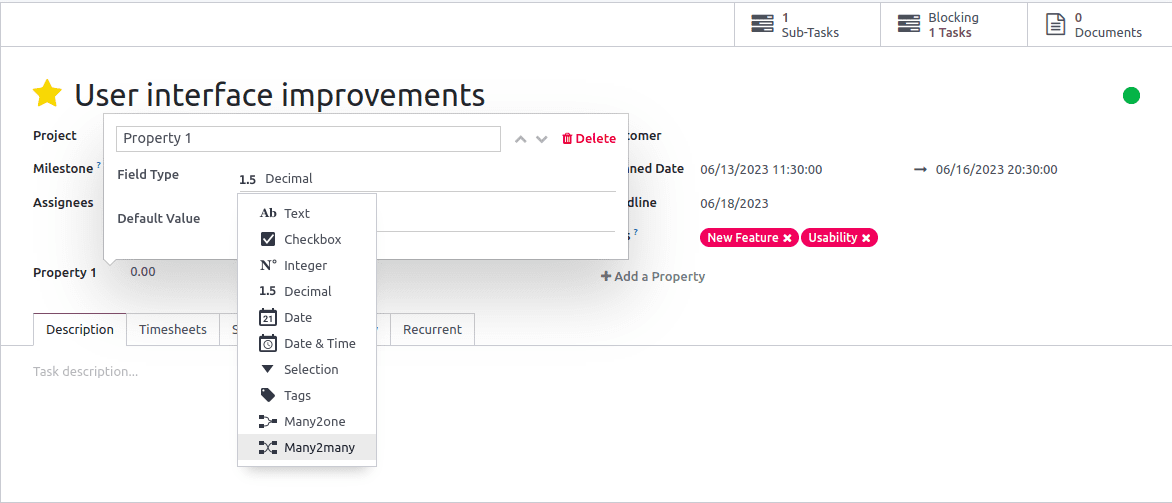
Users can quickly and easily create new fields by clicking the “Add a property” button to create custom fields using property fields. A variety of pre-existing field types, including text, checkbox, integer, decimal, many2one, many2many, and more, are available for selection using this feature. Moreover, during the field creation process, users have the flexibility to define a default value for the field, ensuring data consistency and efficiency.

Property field functionality is available in a variety of modules, including tickets, leads, tasks, and articles, and it is available in both the community and enterprise versions of Odoo. In each of these modules, the property field encompasses a list of properties, the values of which are derived from definitions specified in the parent record. While these properties function similarly to regular Odoo fields, it is important to note that they are not stored as separate entities in the database. Instead, they are known as pseudo-fields, which accurately describes their nature as field-like entities that mimic the behavior of genuine fields while not existing as independent database entities.
How to add a property field to an existing model:
In Odoo 16, configuring the properties field is as easy as adding a custom field to an existing module. It is important to note, however, that the model in which the field is being added must either function as a parent dependent field or as a subrecord of a record. This requirement ensures field’s proper operation and relationship within the module. By following this rule, users can easily incorporate the properties field into the model they want, allowing for effective data management and customization. The Properties field is a JSONB type field.
To achieve the desired configuration, two fields must be configured. Firstly, we can add a ‘properties definition’ field and then the ‘properties’. The ‘properties definition’ field is added to the parent record and contains definitions for the child record’s properties. It contains information such as the type of each property, default values, relational data, and more. Based on the field ‘definition_record_field’, all child records will be configured with the ‘properties’ field, allowing them to inherit and align with the specified property definitions.
[{
'name': '3adf37f3258cfe40',
'string': 'Color Code',
'type': 'char',
'default': 'black',
'value': 'blue',
}, {
'name': 'aa34746a6851ee4e',
'string': 'Partner',
'type': 'many2one',
'comodel': 'test_new_ap.partner',
'value': [1337, 'Bob'],
}]
Secondly, The ‘properties’ field on the child, this ‘definition_record’ field is used to point to the definition field of the properties in the parent record. It only includes the value of the field. When we access the properties field, we retrieve the definition from the parent container and combine it with the corresponding value from the child record.
{
'3adf37f3258cfe40': 'blue',
'aa34746a6851ee4e': 1567,
}
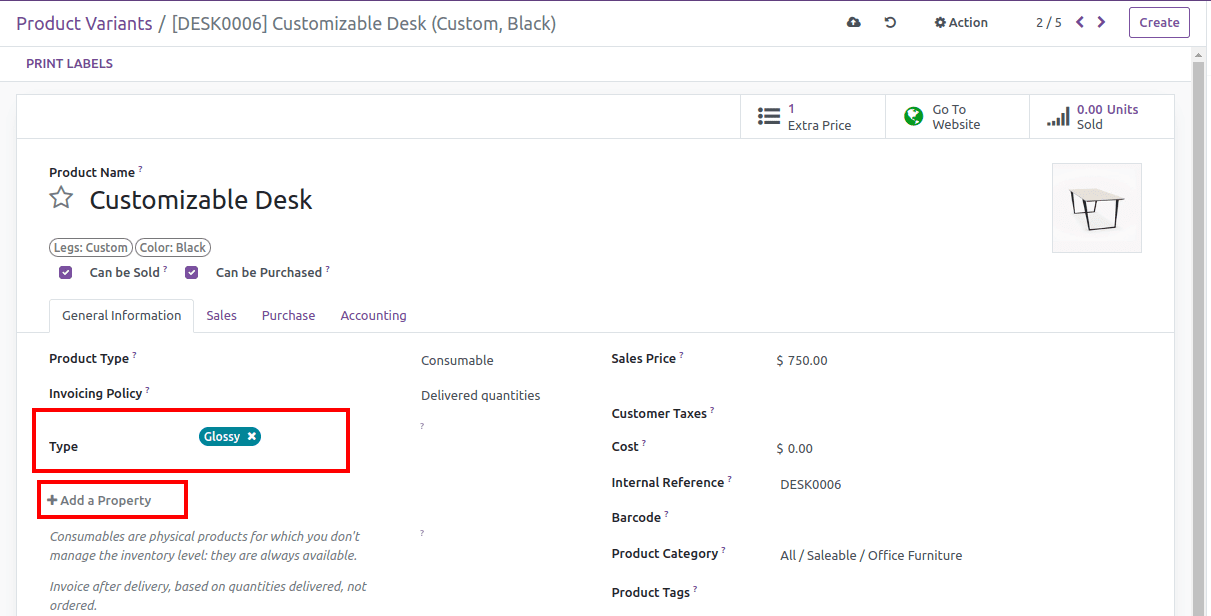
The properties field, which serves as the child model of the product template model, can be incorporated into the product variant model. We must first configure the ‘PropertiesDefinition’ field in the parent model.
Python:
class ProductTemplateProperties(models.Model):
_inherit = 'product.template'
product_definition = fields.PropertiesDefinition(‘ProductDefinition’)
Now, we can configure the ‘Properties’ field in the child; product variant model product template.
Python:
class ProductProperties(models.Model):
_inherit = 'product.product'
product_properties = fields.Properties('Properties',
definition='product_tmpl_id.product_definition')
Here ‘product_tmpl_id.product_definition’ is the definition of the field ‘product_properties’ that points to the parent model.
XML:
<?xml version="1.0" encoding="UTF-8" ?>
<odoo>
<record id="product_normal_form_view" model="ir.ui.view">
<field name="name">product.normal.form.view.inherit</field>
<field name="model">product.product</field>
<field name="inherit_id" ref="product.product_normal_form_view"/>
<field name="arch" type="xml">
<xpath expr="//field[@name='invoice_policy']" position="after">
<field name="product_properties" nolabel="1"
hideKanbanOption="0" />
</xpath>
</field>
</record>
</odoo>

When we read the property field “product_properties” we get:
[{
'name': '8a74d535a198dc70',
'tags': [['glossy', 'Glossy', 7],
['matte', 'Matte', 8]],
'type': 'tags',
'string': 'Type',
'default': False,
'view_in_kanban': True,
'value': ['glossy']
}]
As we discussed, the property field in parent dependent allows more control over how the field is used and is more flexible. This enables us to alter a specific child record’s properties field without altering the properties field for other child records belonging to different parents.
Due to its JSONB type, the properties field has limitations. As a result, it cannot be used for essential platform operations such as filtering, grouping, searching, and similar functions. This restricts the ability to leverage the properties field for efficient data manipulation and analysis. The property field is much more effective in the form view, but it is not as effective in other views, such as list or kanban.
This addition of property fields in Odoo 16 signifies a significant advancement in data management capabilities, allowing users to seamlessly tailor their system to their unique requirements by simplifying the process of adding custom fields and providing a user-friendly interface.


