Email is among the best and simplest communication channels offered by Odoo. One of the quickest methods of information exchange between customers is via email.
The main advantages of using email communication are:
a) It is fast client communication and easy to use.
b) Email is free to use.
Here, we’ll go through how to make an Odoo email template and how to send an email in Odoo 16 with only a click of a button.
Odoo offers the option to send emails, which might be useful for informing customers, partners, staff members, or other interested parties.
If a menu or module does not have the option to create and send emails, the Odoo platform can be customized to include this feature.
How to create an Odoo email template?
The Odoo email template is mainly created using XML codes. Let’s check how to create an email template using an XML code.
Example code for Odoo email template;
<odoo>
<data>
<record id="name_of_email_template" model="mail.template">
<field name="name">EMAIL TEMPLATE NAME</field>
<field name="model_id"
ref="hospital_management.model_hospital_management"/>
<field name="email_from">"{{ object.responsible_id.partner_id.email }}" </field>
<field name="email_to">"{{ object.email }}"</field>
<field name="subject">"{{ object.appointment_details }}"</field>
<field name="body_html" type="html">
<div style="margin: 0px; padding: 0px;">
<div style="margin: 0px; padding: 0px;">
<p style="margin: 0px; padding: 0px; font-size: 13px;">
Dear <t t-out="object.name"/>,
<br/>
<br/>
Good job, this is our first e-mail template!
<br/>
<br/>
Regards,
<br/>
<t t-out="object.responsible_id.company_id.name"/>
</p>
</div>
</div>
</field>
</record>
</data>
</odoo>
<field name="subject">"{{ object.appointment_details }}"</field>
Here we need to add the subject of the email we want to send;
<field name="body_html" type="html">
<p>Email Body</p>
</field>
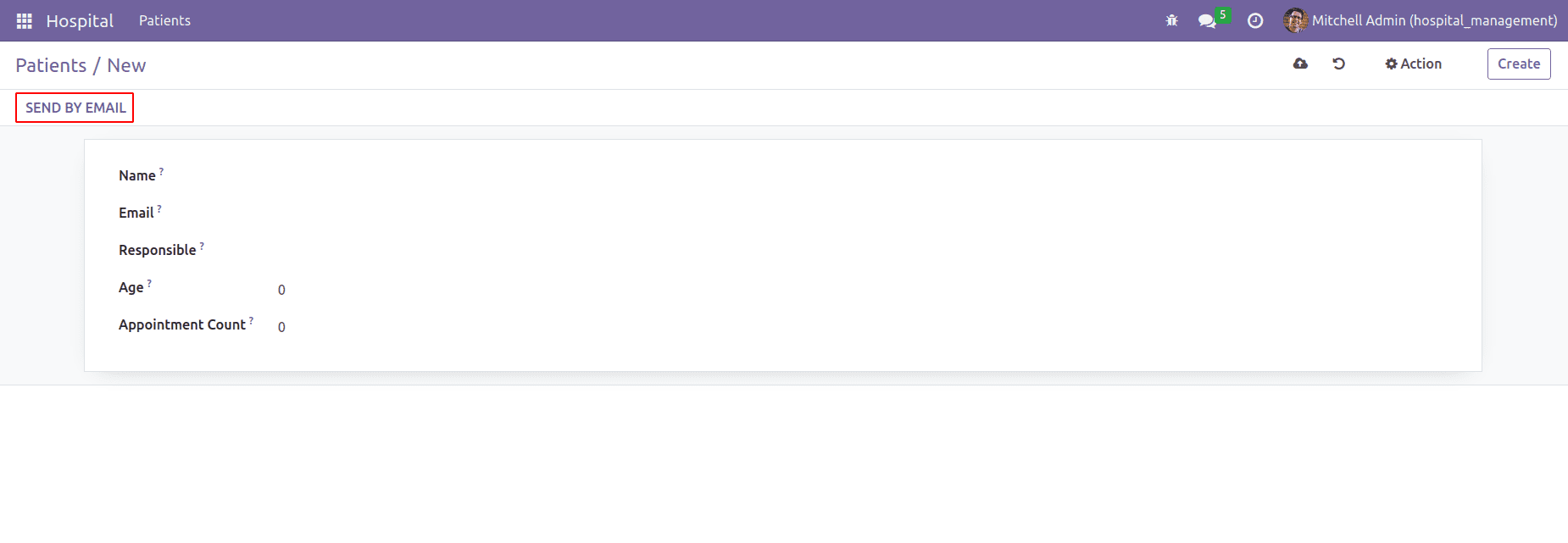
Sent email by Button Click
Example code for adding a button and fields on a form view;
<record id="view_patient_form" model="ir.ui.view">
<field name="name">hospital.patient.form</field>
<field name="model">hospital.management</field>
<field name="arch" type="xml">
<form>
<header>
<button name="action_send_email" string="Send by email"
type="object"/>
</header>
<sheet>
<group>
<group>
<field name="name"/>
<field name="email" widget="email"/>
<field name="responsible_id"/>
<field name="age"/>
<field name="appointment_details"/>
</group>
</group>
</sheet>
</form>
</field>
</record>

We can define an action for that button named “action_send_email”. Moreover, the function is defined in the Python file.
def action_send_email(self):
mail_template = self.env.ref('hospital_management.name_of_email_template')
mail_template.send_mail(self.id, force_send=True)


