Everything in Odoo POS is specified in terms of screens. The Point of Sale interface has been made simpler in Odoo version 16 when compared to the previous one. All Point of Sale screens have undergone numerous usability enhancements to make them simpler to use.
This blog will demonstrate how to display or conceal any buttons on the POS product screen depending on the user’s access privileges.
The POS ProductScreen is nothing more than a screen with buttons such as Discount, Info, Refund, Reward, etc. We can find out how to make any of these buttons invisible to a certain user. To do that, we can look at the definition of a button on the product screen. For instance, we may examine the RefundButton.js file in the ‘point_of_sale’ module to see how it is defined. It is created by extending the POS component, and after that, it is added to the product screen as shown below:
ProductScreen.addControlButton({
component: RefundButton,
condition: function () {
return true;
},});
class AccessRightsUsers(models.Model):
""" Adding fields in to res users """
_inherit = "res.users"
_description = "Adding the field in in res.user that helps to manage the button show & hide in pos session"
show_refund_button = fields.Boolean("Show refund Button", default=False)
class PosSession(models.Model):
"""Load fields into pos session."""
_inherit = "pos.session"
_description = "Load the added fields in res users to pos session for accessing the value of that field in pos"
def _pos_ui_models_to_load(self):
"""Load res.users model into pos session"""
result = super()._pos_ui_models_to_load()
result += [
'res.users',
]
return result
def _loader_params_res_users(self):
"""Load the fields in to the pos session"""
return {
'search_params': {
'domain': [('id', '=', self.env.user.id)],
'fields': ['show_refund_button']
}
}
def _get_pos_ui_res_users(self, params):
return self.env['res.users'].search_read(**params['search_params'])
<?xml version="1.0" encoding="utf-8" ?>
<odoo>
<record id="res_users_form" model="ir.ui.view">
<field name="name">res_users_form</field>
<field name="model">res.users</field>
<field name="inherit_id" ref="base.view_users_form"/>
<field name="arch" type="xml">
<xpath expr="//page[@name='access_rights']" position="inside">
<group>
<group>
<field name="show_payment_button"/>
</group>
</group>
</xpath>
</field>
</record>
</odoo>
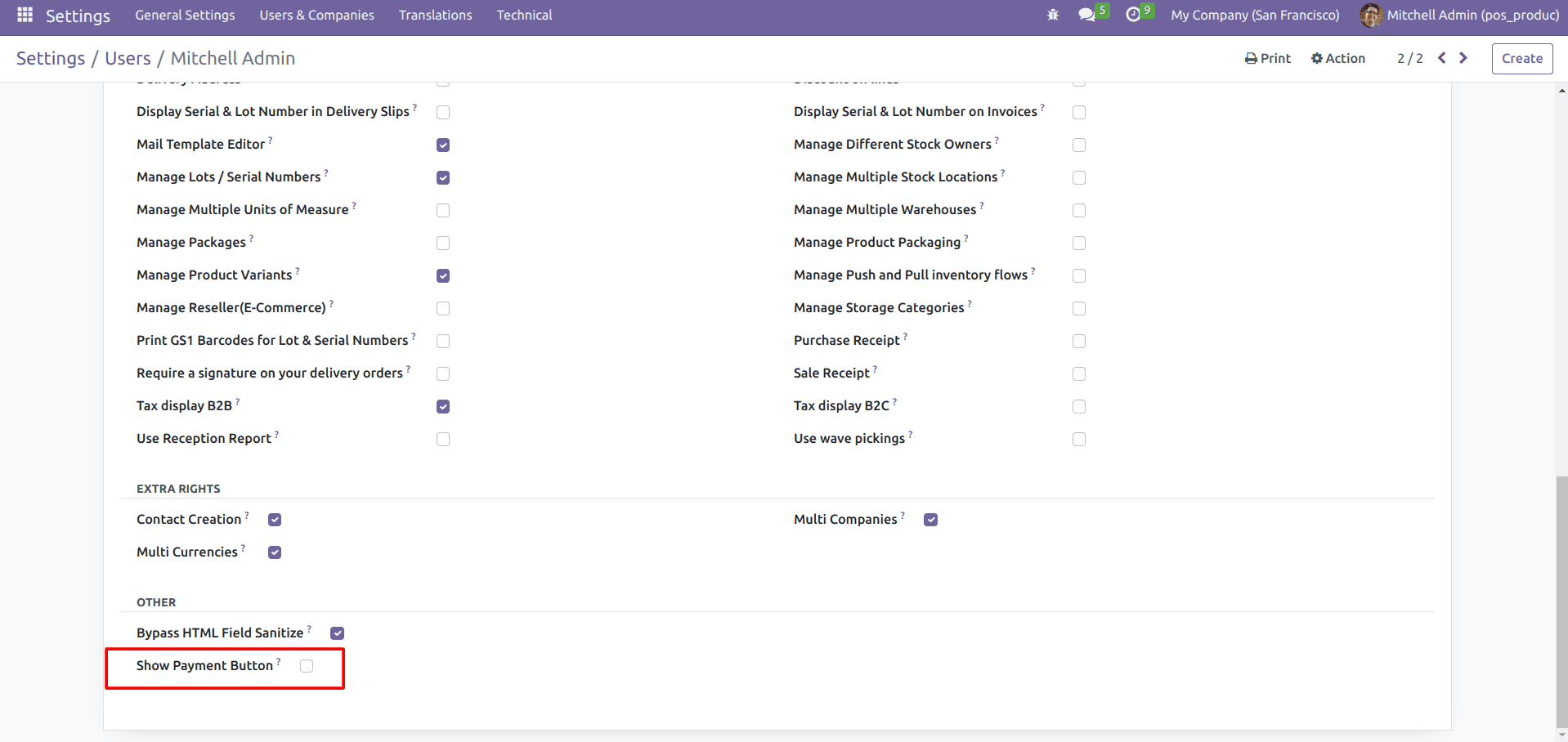
This will result us a view like below from this we can control the button visibility.

The next step is to base the refund button’s criteria on the user who is currently logged in.
ProductScreen.addControlButton({
component: RefundButton,
condition: function () {
return this.env.pos.user[0].show_refund_button;
},
});


