Sometimes we may need to add some related records of other models in our current form view. In Odoo we can do it easily with the help of smart buttons. Smart buttons allow you to see all the related records in the form view. We can also add a counter to count the number of records present in it. It is very useful to navigate to related documents or data very quickly. In this blog, we can check how to add a smart button in the existing module.

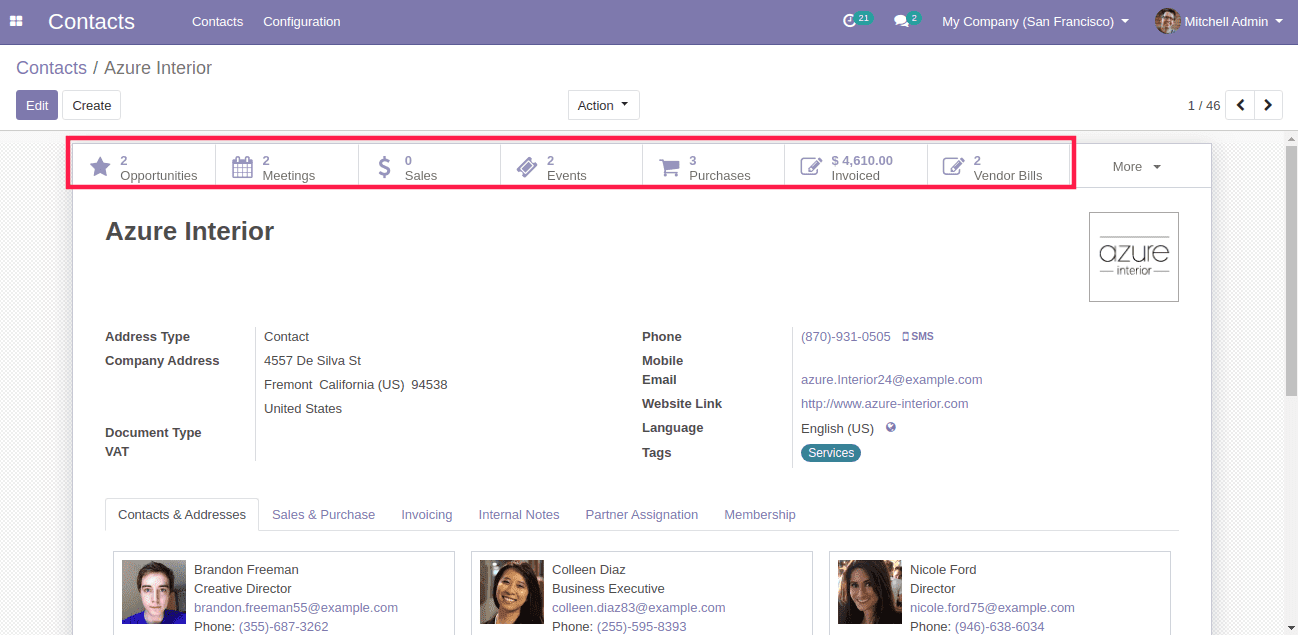
In the above image, we can see the smart buttons in the Contacts. From the smart button, we can see the opportunities of the Azure Interior or Meetings of Azure Interior, etc. The buttons also give us the count.
Now I am going to add a new smart button in the contacts page to see the vehicle assigned to the corresponding partner in the Fleet module.
Firstly, we need to inherit the form view. Followed by which you have to add the smart button. The start button must be present inside the div with the class oe_button_box. Here we don’t need to create a div with oe_button_box since it is already there we need to inherit and add a new button inside the class. Don’t forget to add contacts and fleet as a dependency in the manifest.
<odoo><data><record id="fleet_vehicle_smart_button" model="ir.ui.view"><field name="name">fleet.view.buttons</field><field name="model">res.partner</field><field name="inherit_id" ref="base.view_partner_form" /><field name="arch" type="xml"><div name="button_box" position="inside"><button class="oe_stat_button" type="object" name="get_vehicles"icon="fa-car"><field string="Vehicle" name="vehicle_count" widget="statinfo"/></button></div></field></record></data></odoo>
This code will add a smart button inside the Contacts.

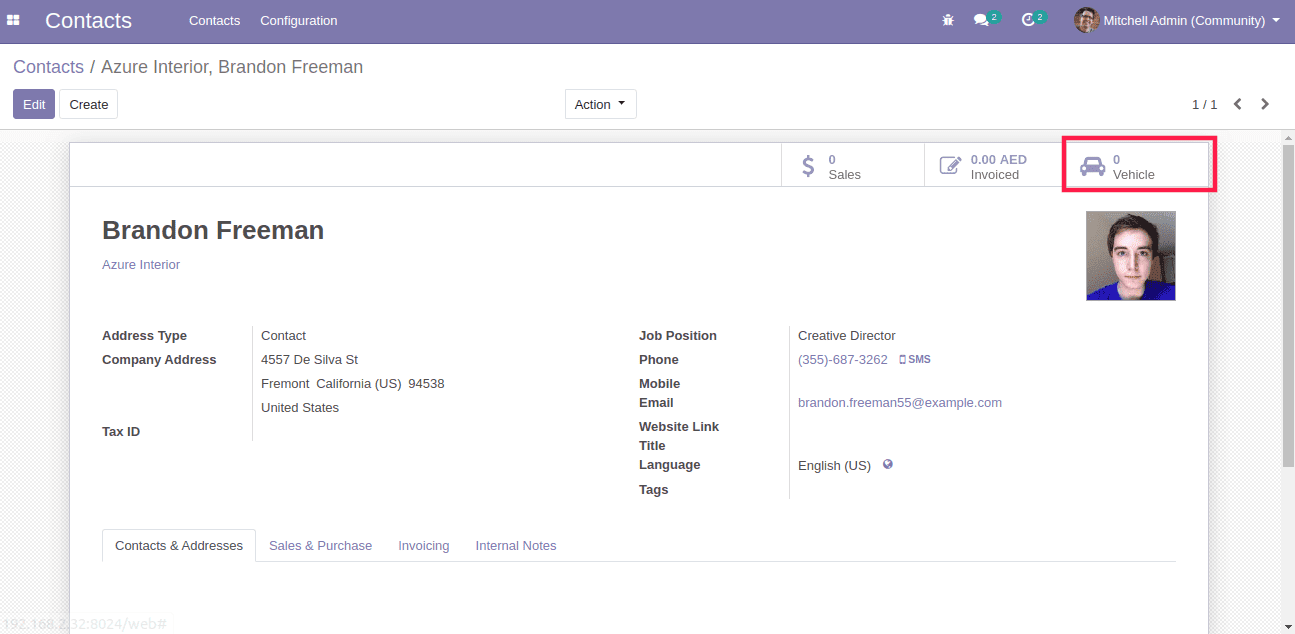
Here we can see the smart button. Now we will get an error when clicking on to the button since we don’t add the function ‘get_vehicles’ which we mentioned as the button name.
Now we will add the function get_vehicles.
from odoo import models, fields, api
class search(models.Model):_inherit = 'res.partner'vehicle_count = fields.Integer()def get_vehicles(self):self.ensure_one()return {'type': 'ir.actions.act_window','name': 'Vehicles','view_mode': 'tree','res_model': 'fleet.vehicle','domain': [('driver_id', '=', self.id)],'context': "{'create': False}"}

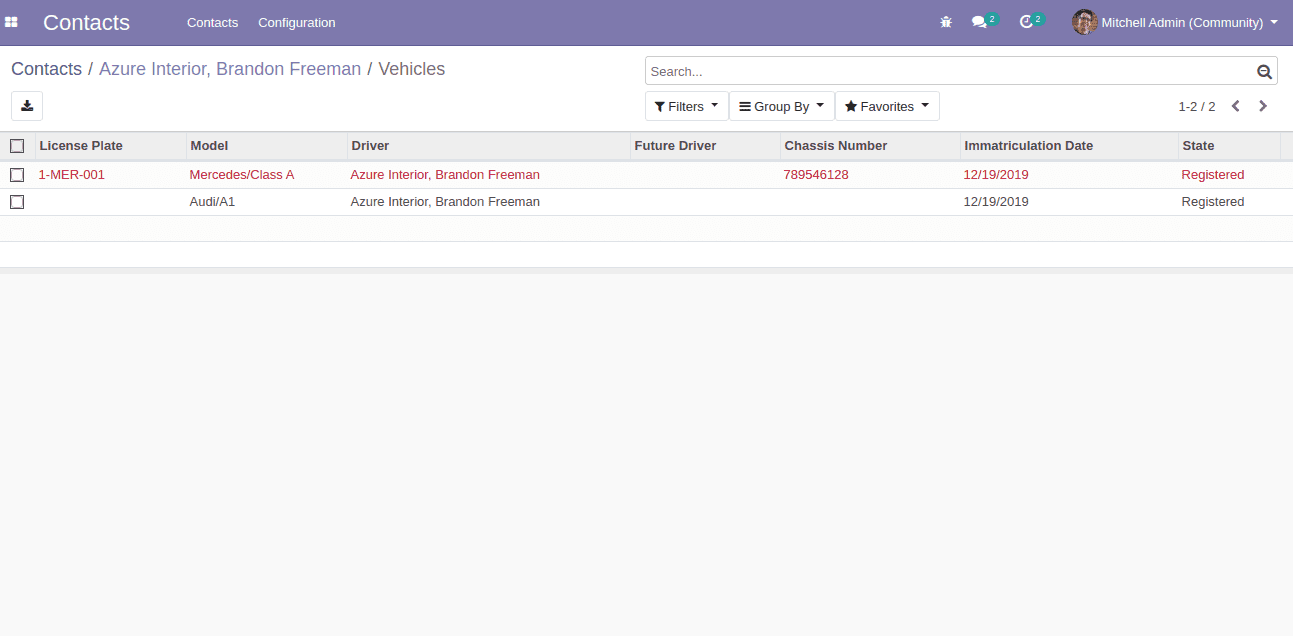
Since we have given the domain as ‘domain’: [(‘driver_id’, ‘=’, self.id)], we can view the record of Brandon freeman in the fleet vehicle Module.
Now the Smart button and the related data are displayed here. We have one more thing to do. That is, we need to compute the number of records present and display it on the smart button. We have already added the field in the model as well as in the view. Now we need to add a function to compute a count.
For that, we need to add compute inside the field and give the function.
That is,
vehicle_count = fields.Integer(compute='compute_count')
And the function compute_count is
def compute_count(self):for record in self:record.vehicle_count = self.env['fleet.vehicle'].search_count([('driver_id', '=', self.id)])

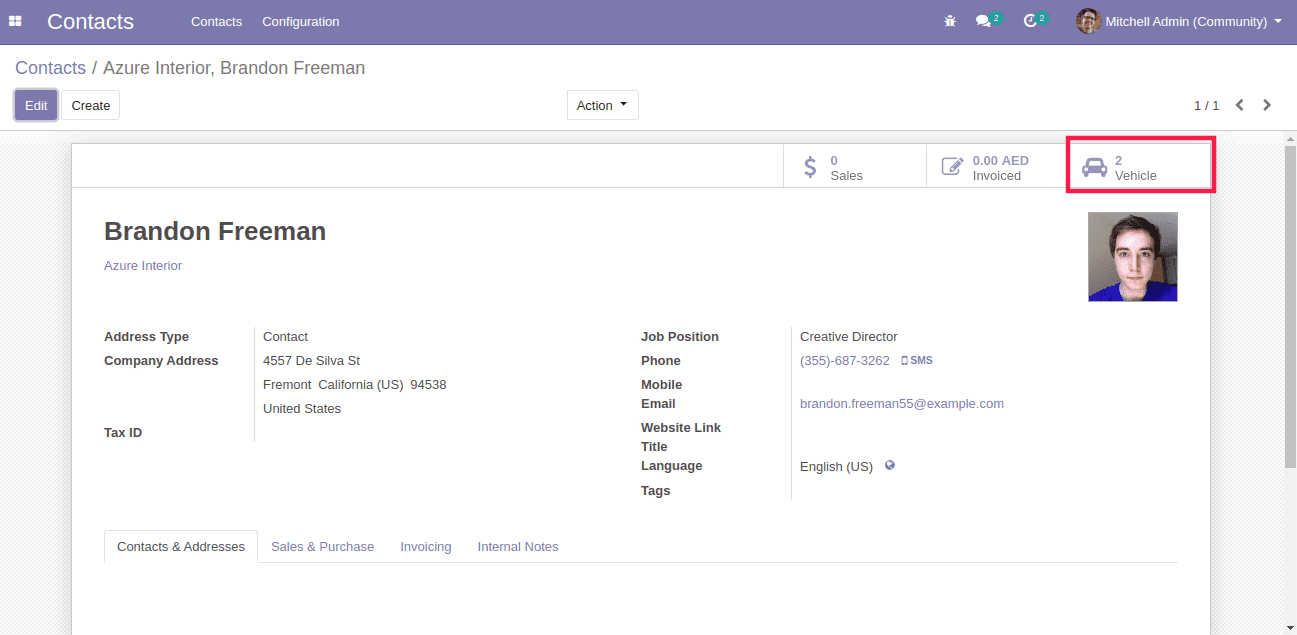
Now we can see the count is been displayed.
In this way, you can add the smart button in any module or in the custom module.


