We have seen many website forms that can be submitted only upon accepting its terms and conditions. This blog will help you to create a simple form in which we will add the terms and conditions field, and only when a user agrees to the terms and conditions the submit button should become active and clickable. In all other cases, the submit button should stay unclickable.
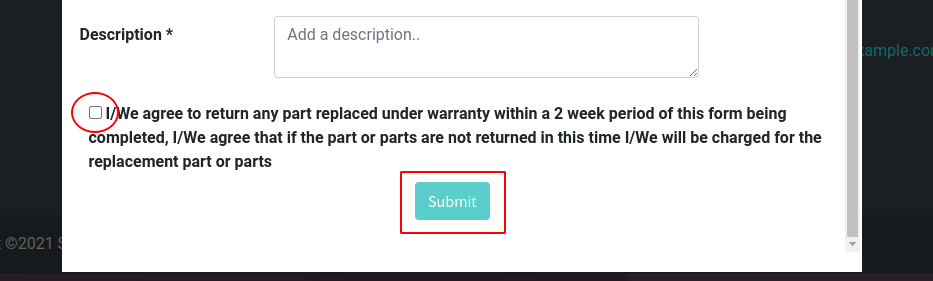
Here you can see the terms and conditions field along with the submit button in the form,

In the above screenshot, the terms and conditions are not agreed and hence the submit button is in the disable state to click. Let us see how it is done.
<div class="form-group row form-field">
<div class="custom-control custom-checkbox float-right mt-2 oe_accept_cgv_button">
<label for="terms_con">
<input type="checkbox" id="terms_conditions" name="terms_conditions" />
I/We agree to return any part replaced under warranty within a 2 week period of this form being completed,
I/We agree that if the part or parts are not returned in this time I/We will be charged for the replacement
part or parts
</label>
</div>
<br />
<div style="padding:0 45% 0 45%">
<button type="submit" id="warranty_submit" class="btn btn-primary btn-md o_website_form_send">Submit
</button>
</div>
</div>
Here we have defined a div element inside which we added the terms and conditions field with a valid id and name. A new div element is defined to add the submit button with a valid id and type as submit.
Now we can add the javascript function to perform our need,
$(document).ready(function () {
if ($("#terms_conditions").val()) {
document.getElementById("warranty_submit").disabled = true;
var checker = document.getElementById('terms_conditions');
var sendbtn = document.getElementById('warranty_submit');
checker.onchange = function () {
if (checker.checked) {
sendbtn.disabled = false;
} else {
sendbtn.disabled = true;
}
}
}
});
Here, we are using the id of the terms and conditions input field to perform the onchange function, and we are conditionally making the button state disabled using its id.
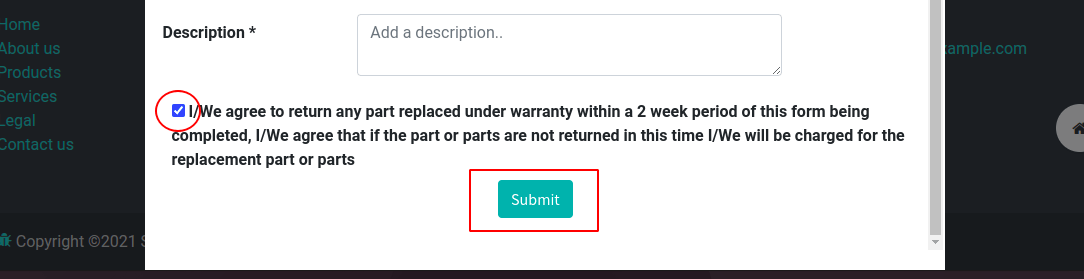
In this way, we can make the submit button disabled or enabled based on the terms and conditions in a form view. Once a user agrees to the submit button, It will look as shown below.

In this way, you can enable or disable the submit button based on the terms and conditions on Odoo Website.



