Website is one of the relevant modules in Odoo ERP, which outlooks a business organization and helps for its growth. It gives out many interesting and helpful features to attract more customers to our business website.
In this blog, we will describe how to modify existing web pages within our Odoo 15 Website Module.
There are different ways to modify our website web pages in Odoo.
One of the simplest ways is by editing the webpage from the frontend, with the various block tools that are available you can simply drag and drop the Structure, Inner Contents, Feature Dynamic Content blocks such as Form, Map, Product, Carousel and add it from the snippets. Additionally, you can modify it with the help of the HTML, JS, and CSS editor tool that is available.
Another way is to form backend through code modification, is to enter custom code to inherit the templates. Let’s check out an example of the Homepage of an e-commerce website that is being edited.
Let’s try to add Top Selling Products of an e-commerce website on the Home Page, allowing the shopping websites to view the most sold products and deals of the week or offers. In the default Odoo setting the home page is shown as empty, however, we can add custom features and snippets based on our requirements. Here let’s check with the example of top-selling products in the website shop.

In the backend code, in the controller function where all functions are written, we will render the top-selling products into the website homepage as depicted in the following section.
class WebsiteSort(Home):
@http.route(auth='public')
def index(self, **kw):
products = request.env['product.template'].sudo().search([])
for each in products:
each.qty_sold = 0
each.views = 0
each.top_selling = False
date = fields.Datetime.now()
date_before = date - datetime.timedelta(days=7)
orders = request.env['sale.order'].sudo().search([('date_order', '<=', date),
('date_order', '>=', date_before), ('website_id', '!=', False),
('state', 'in',('sale', 'done'))])
for order in orders:
order_line = order.order_line
for product in order_line:
print(product.product_id.qty_sold)
product.product_id.qty_sold = product.product_id.qty_sold + 1
products = request.env['website.track'].sudo().search(
[('visit_datetime', '<=', date),
('visit_datetime', '>=', date_before),
('product_id', '!=', False)])
for pro in products:
pro.product_id.views = pro.product_id.views + 1
super(WebsiteSort, self).index()
website_product_ids = request.env['product.template'].sudo().search(
[('is_published', '=', True),
('qty_sold', '!=', 0)],
order='qty_sold desc', limit=4)
website_product_ids.top_selling = True
return request.render('website.homepage', {'website_product_ids': website_product_ids})
Where the data is prepared as website_product_ids which will search up each product in the model product.template which is_published as true and order of quantity sold in described and render it into the website. Moreover, the homepage and also render those website_product_ids.
Then in order to show the top-selling products on the home page, we should inherit the website.homepage template and add the top-selling products in a cart view as defined below.
<template id="homepage_inherit_product_display"
inherit_id="website.homepage" name="Products" active="True"
customize_show="True">
<data inherit_id="website.homepage">
<xpath expr="//div[@id='wrap']" position="inside">
<input type="hidden" name="csrf_token"
t-att-value="request.csrf_token()"/>
<div class="container mt32 mb64">
<section>
<div class="product_details">
<center>
<h3>TOP SELLING PRODUCTS</h3>
</center>
</div>
<br/>
<div class="oe_product_cart_new row" style="overflow: hidden;">
<t t-foreach="website_product_ids"t-as="website_product_id">
<div class="col-md-3 col-sm-3 col-xs-12" style="padding:6px 6px 6px 6px;">
<form action="/shop/cart/update" method="post" class="card oe_product_cart" itemscope="itemscope"
itemtype="http://schema.org/Product" data-publish="on">
<br/>
<center>
<div style="width:100%; height:155px;overflow: hidden;">
<a t-attf-href="/shop/product/#{ slug(website_product_id) }">
<img t-attf-src="/web/image?model=product.template&field=image_1920&id=#{website_product_id.id}"
class="img img-fluid" style="padding: 0px; margin: 0px; width:auto; height:100%;"/>
</a>
</div>
</center>
<br/>
<div class="card-body p-0 text-center o_wsale_product_information">
<div class="p-2 o_wsale_product_information_text">
<h6 class="o_wsale_products_item_title">
<a data-oe-model="product.template" data-oe-id="website_product_id.id" data-oe-field="website_product_id.name"
data-oe-type="char" data-oe-expression="product.name" itemprop="name"
data-oe-field-xpath="/t[1]/form[1]/div[2]/div[1]/h6[1]/a[1]"
t-attf-href="/shop/product/#{ slug(website_product_id) }"
content="website_product_id.name">
<t t-esc="website_product_id.name"/>
</a>
</h6>
<h6 class="o_wsale_products_item_title">
<span t-esc="website_product_id.currency_id.symbol"
style="color:black"/>
<t t-esc="website_product_id.list_price"/>
</h6>
</div>
<div class="o_wsale_product_btn" data-oe-model="ir.ui.view"
data-oe-id="1561" data-oe-field="arch" data-oe-xpath="/t[1]/form[1]/div[2]/div[2]"/>
</div>
<span class="o_ribbon " style=""/>
</form>
</div>
</t>
</div>
</section>
</div>
</xpath>
</data>
</template>
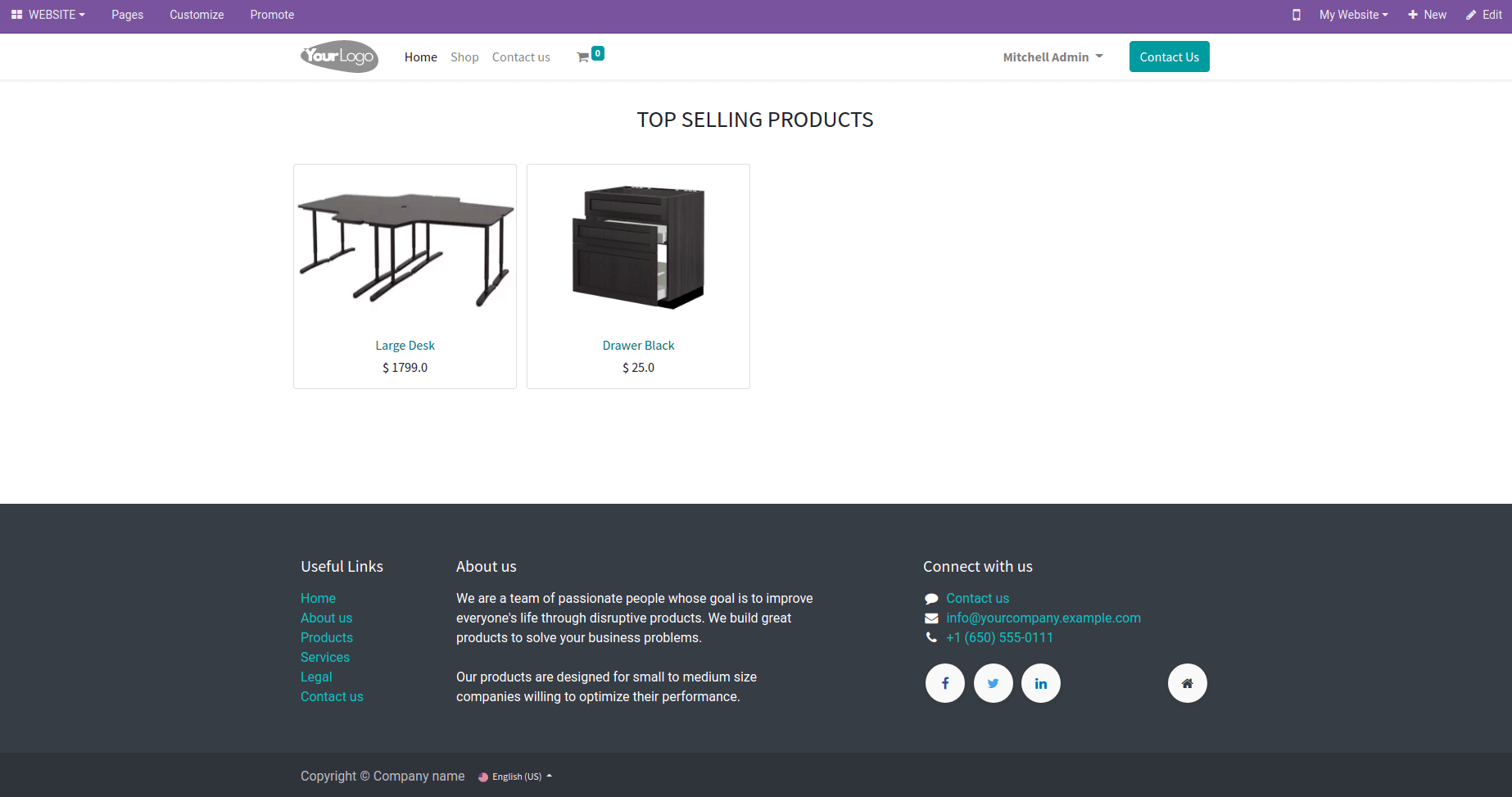
Inherit the website.homepage template and inside the div id wrap add a container based on our requirement and here we have added Top selling products. Then inside the product cart row div loop through the product_ids which satisfy the conditions of top-selling products and which show as product cart view with product name, images, and currency of the amount of the product. Further, then add this inherited template on views and to add it on manifest upgrade the custom addon website homepage which will be shown as below;

The Homepage can be seen with Top selling products likewise we can modify the existing web pages in Odoo 15
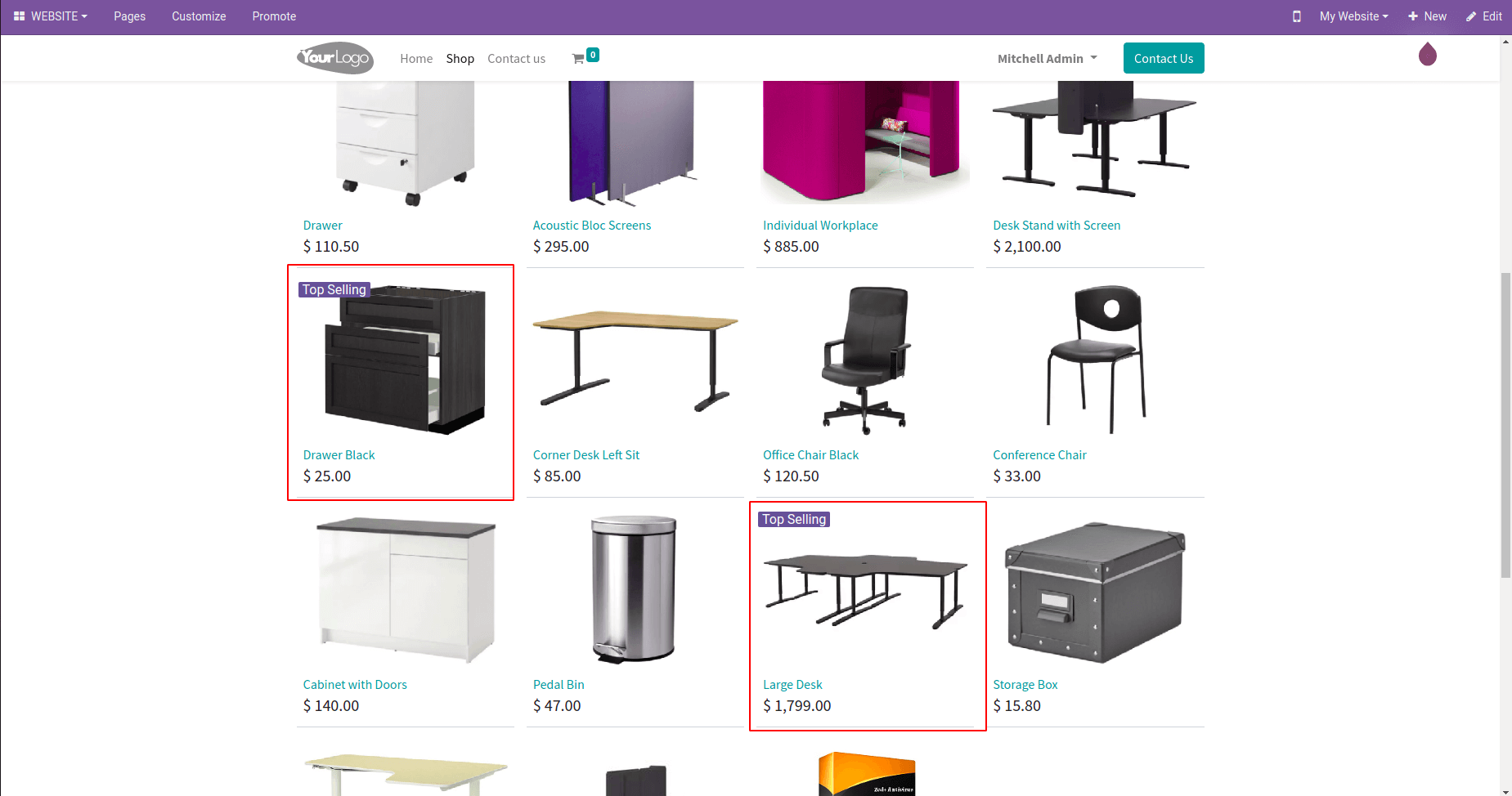
Let’s check another case about that Shop page to modify that shop page, if a product is included in the top-selling aspect try to add a ribbon on each top-selling product.
It was a quite simple modification, just needed to inherit the template of the product item and add a class for ribbons that satisfy the condition of top-selling, its template is as follows.
<template id="product_ribbons" inherit_id="website_sale.products_item">
<xpath expr="//div[hasclass('o_wsale_product_information')]"
position="after">
<t t-if="product.top_selling">
<span class="price-tag" style="position: absolute;top: 2px;left: 2px;vertical-align: top;color: white; line-height: 15px;
background: #5f5e97;padding: 2px 5px;border-radius: 2px;">
Top Selling
</span>
</t>
</xpath>
</template>
Inheriting the template website_sale.products_item and then adding the ribbon after o_wsale_product_information div with the name of the Product selling, can be done along with a simple template.
 After upgrading the custom addon the website shop page view is as shown above. These are some of the ways to modify existing web pages in Odoo 15.
After upgrading the custom addon the website shop page view is as shown above. These are some of the ways to modify existing web pages in Odoo 15.


