Odoo is an open-source enterprise resource planning system that offers a variety of business applications, including CRM, sales, purchases, inventory, accounting, HR, Manufacturing, and more. Odoo offers a range of field types for storing information in a database. One of them is the many2many fields, which offers a selection of widgets. The “many2many_tags” widget allows a user to select several records as tags. If a tag is colored in Odoo, we already have the choice to change its default color.
As a result, we will now discover how to access a tag’s form view by clicking on it. With the help of this feature, we can go to the form view of a tag just by simply clicking the tag. For that, we need to create a js file inside static/src/js directories as ‘many2many_tags_field.js’.

And now, we are going to extend and patch an existing OWL component. For that, first, import all the files needed.
import { _t } from 'web.core';
import { useService } from "@web/core/utils/hooks";
import { Many2ManyTagsFieldColorEditable } from "@web/views/fields/many2many_tags/many2many_tags_field";
import { patch } from "@web/core/utils/patch";
const Dialog = require('web.Dialog');
We are importing ‘Many2ManyTagsFieldColorEditable’ here to expand it. We’re using the patching process, therefore importing the patch. String translation is done using the import ‘_t’.Import the ‘useService’ command to have access to services. Dialog imports the Dialog module from the Odoo web framework.
Expanding the ‘Many2ManyTagsFieldColorEditable’ prototype in the ‘many2many_tags_field.js’ now completes the patching process. The form opening will then be carried out by overriding the function onBadgeClick(). When many2many fields are clicked, this method is overridden to open the dialogue box, and if the open form view is clicked, the form view of the field is opened.
patch(Many2ManyTagsFieldColorEditable.prototype, '/copy_many2many_tags/static/src/js/many2many_tags_field.js',{
setup(){
this._super.apply(this,arguments);
this.action = useService("action");
},
onBadgeClick(ev, record) {
var copytext = ev.target.innerText;
var buttons = [
{
text: _t("Ok"),
classes: 'btn-primary',
close: true,
},
];
new Dialog(self, {
size: 'medium',
buttons: [
{
text: _t("Open Form View"), classes: 'btn-primary', close: true,
click: () => {
this.action.doAction({
type: 'ir.actions.act_window',
res_model: this.props.relation,
res_id: record.data.id,
views: [[false, 'form']],
target: 'current',
});
},
},
{
text: _t("Cancel"), close: true
},
],
$content: $('<div>', {
text: _t(" If you want to open a form view click 'Open Form View'. "),
}),
}).open();
return this._super.apply(this, arguments);
}
})
The setup method is overridden here to call the original method, and the ‘action’ service is likewise initialized here. The function “this._super.apply(this, arguments)” makes sure that the parent class is run before the current logic is applied.
A dialog box is made with the following properties:
*Size: Denotes the dialog box’s size.
*Buttons: Displays all of the dialog box’s buttons. Here we add a button open form view.
*$content: Displays the dialog box’s content.
This. action.doAction is called within the method that handles button clicks. Various arguments are passed to the donation method, including.
*type: This displays the ‘ir.actions.act_window’ window opening action.
*res_model: This displays the model that has to be opened and is kept in “this.props.relations”.
*views: Here, we set form view. Since we are opening the form view on action works.
*Target: This illustrates the window that will open in the current tab. We are setting the aim for it as current.
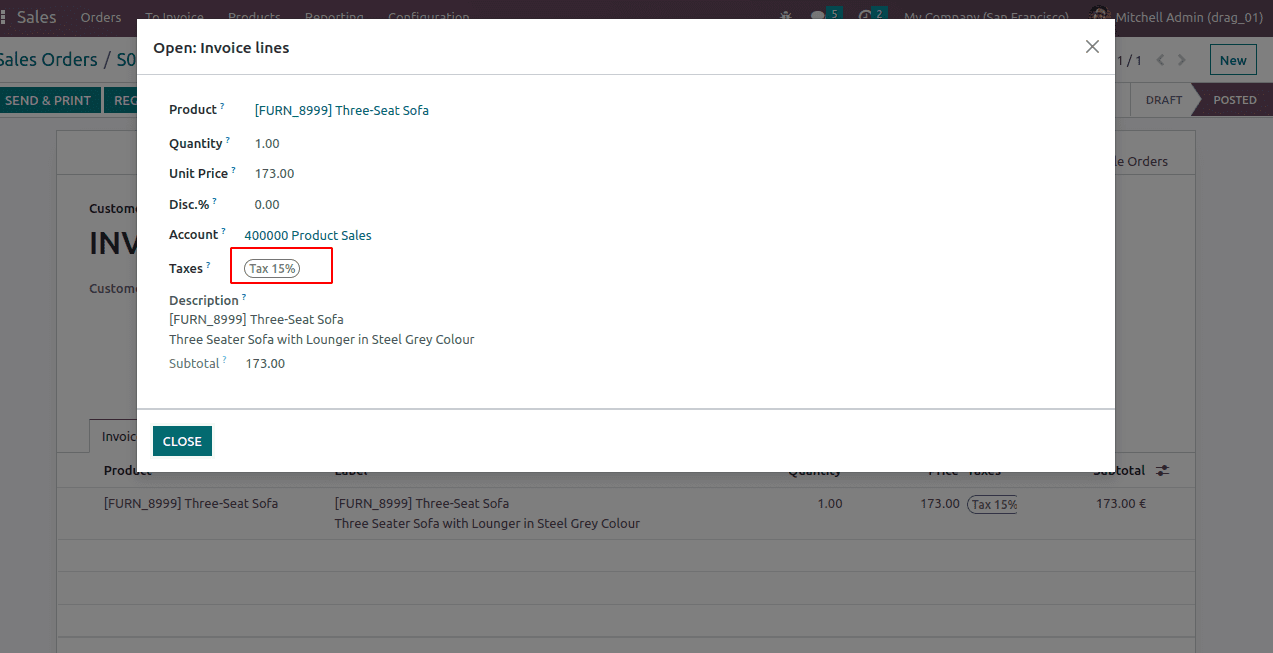
So here is an example user interface that shows how this is accomplished. First, pick a many2many tag. In this instance, we are selecting taxes in the invoice. We also have tags for customers, projects, and other form views.

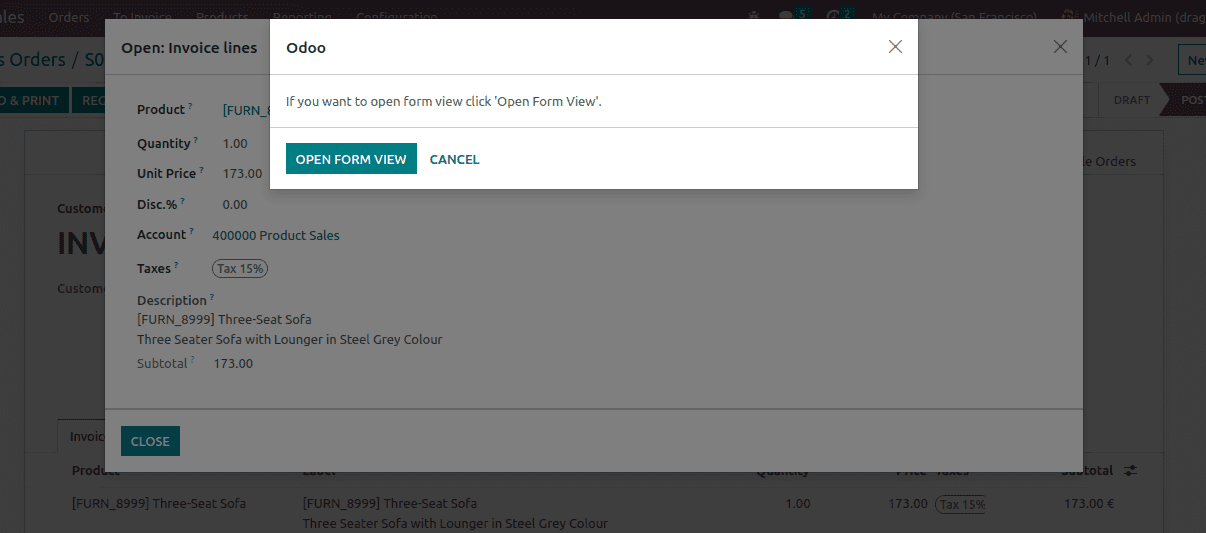
A dialogue box shows when we click this tag, giving us the choice to either open the form view or cancel it.

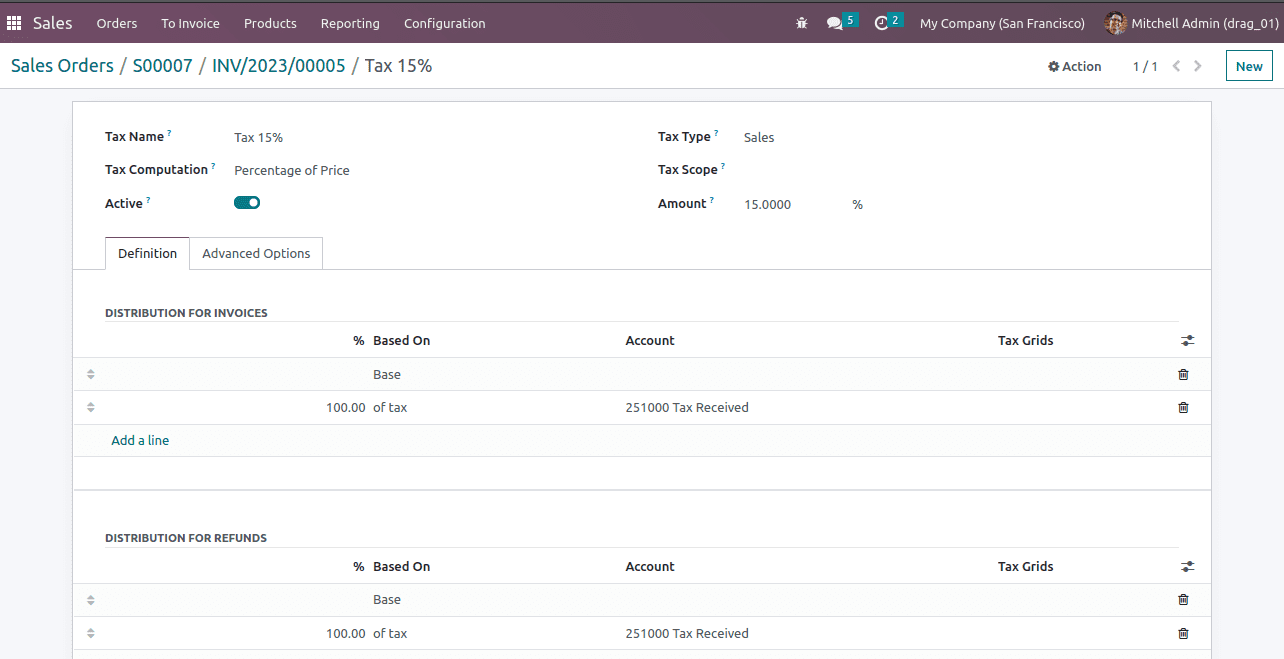
If we select the open form view button, the form will appear as in the illustration below.

So this is how the form view of many2many tags is opened on clicking the tags.


