Odoo is recognized globally as one of the most user-friendly business management software packages, essential for the effective management of business departments. In addition, the open-source ERP has numerous management modules connected with it, including CRM, Sales, Purchase, HR, Accounting, Point of Sale, and many more, to streamline a significant portion of corporate processes.
Odoo programs contain data as objects, which are represented by Odoo views. Many views that allow various forms of data representation are supported by Odoo, including the tree view, list view, kanban view, cohort view, pivot view, and calendar view. The hierarchical view, introduced in Odoo 17, offers a structured and organized representation of data, enhancing the platform’s capabilities for effective information visualization.
This blog discusses how to create a simple hierarchical view in Odoo 17.
Hierarchical view:

Define the Python Model as shown below:
First, we have to create a new model eg: ‘department.details’.
Here is the code for creating a department model and making sure that parent_id and child_ids model as ‘department.details’.
classDepartmentDetails(models.Model):
_name = 'department.details'
_description = 'create a new model for hierarchy'
_rec_name = 'department'
department = fields.Char()
parent_id = fields.Many2one("department.details")
child_ids = fields.One2many("department.details",'parent_id')
Define the XML view as shown below:
To define the XML view, use the following command:
First, we have to create an action for this model:
<record id="department_details_action" model="ir.actions.act_window">
<field name="name">Department details</field>
<field name="res_model">department.details</field>
<field name="view_mode">tree,form,kanban,hierarchy</field>
</record>
XML code for hierarchical view:
<record id="department_details_view_hierarchy" model="ir.ui.view">
<field name="name">department.details.view.hierarchy</field>
<field name="model">department.details</field>
<field name="arch" type="xml">
<hierarchy child_field="child_ids"
draggable="1">
<field name="department"/>
<templates>
<t t-name="hierarchy-box">
<div t-attf-class="o_hierarchy_node_header d-flex justify-content-center pb-4"
t-att-title="parent_id">
</div>
<div class="o_hierarchy_node_body d-flex flex-column text-center">
<div class="w-100 position-relative">
<field class="fw-bold" name="department"/><br/>
</div>
</div>
</t>
</templates>
</hierarchy>
</field>
</record>
Add Security:
Add security also as follows:
id,name,model_id/id,group_id/id,perm_read,perm_write,perm_create,perm_unlink
access_department_details,access_department.details,model_department_details,base.group_user,1,1,1,1
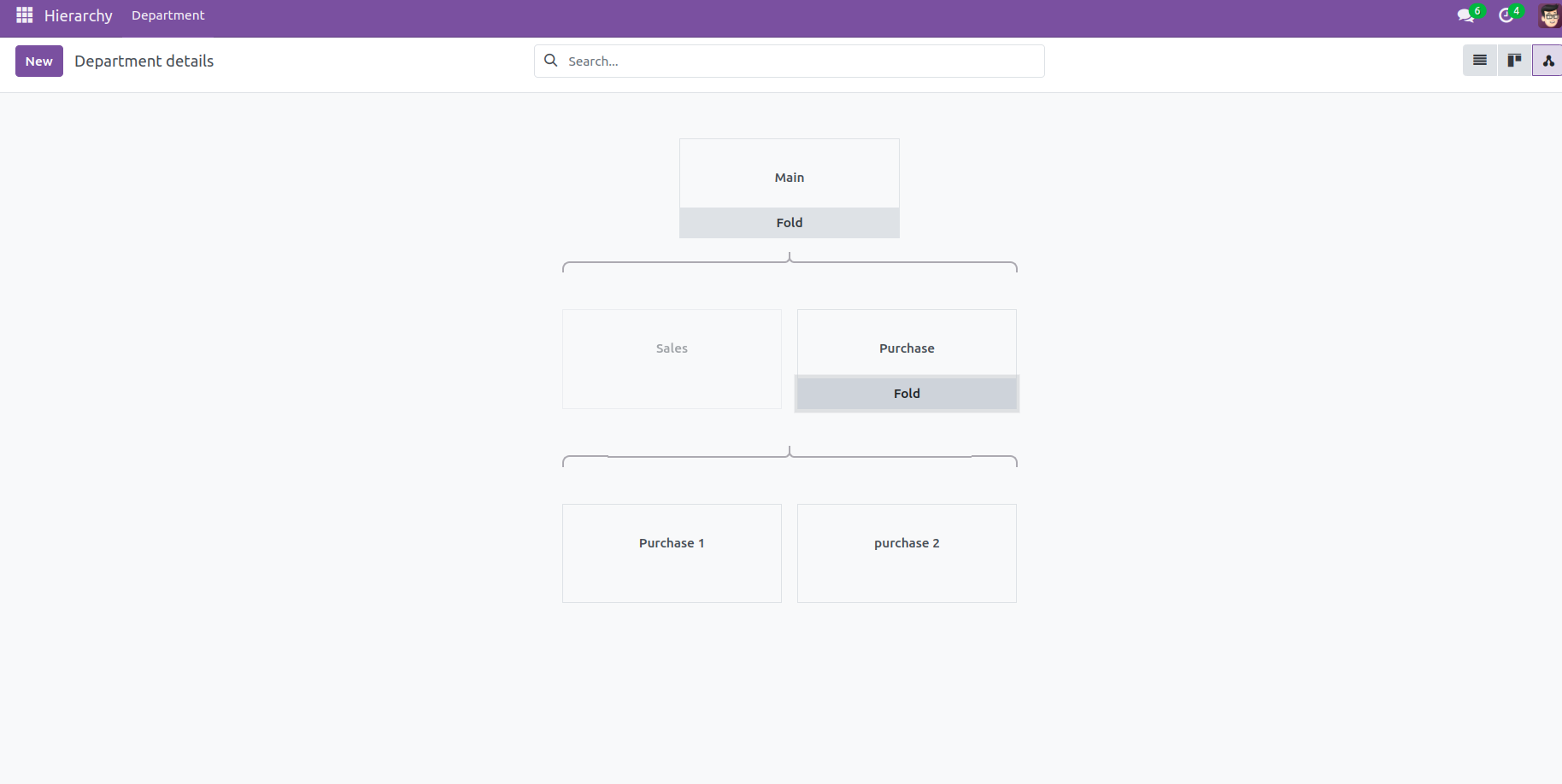
Here, we can see the output as follows:

The advanced hierarchical view functionality within the Odoo platform contributes to the streamlined operation of various menu functions, enhancing the platform’s effectiveness in business management.
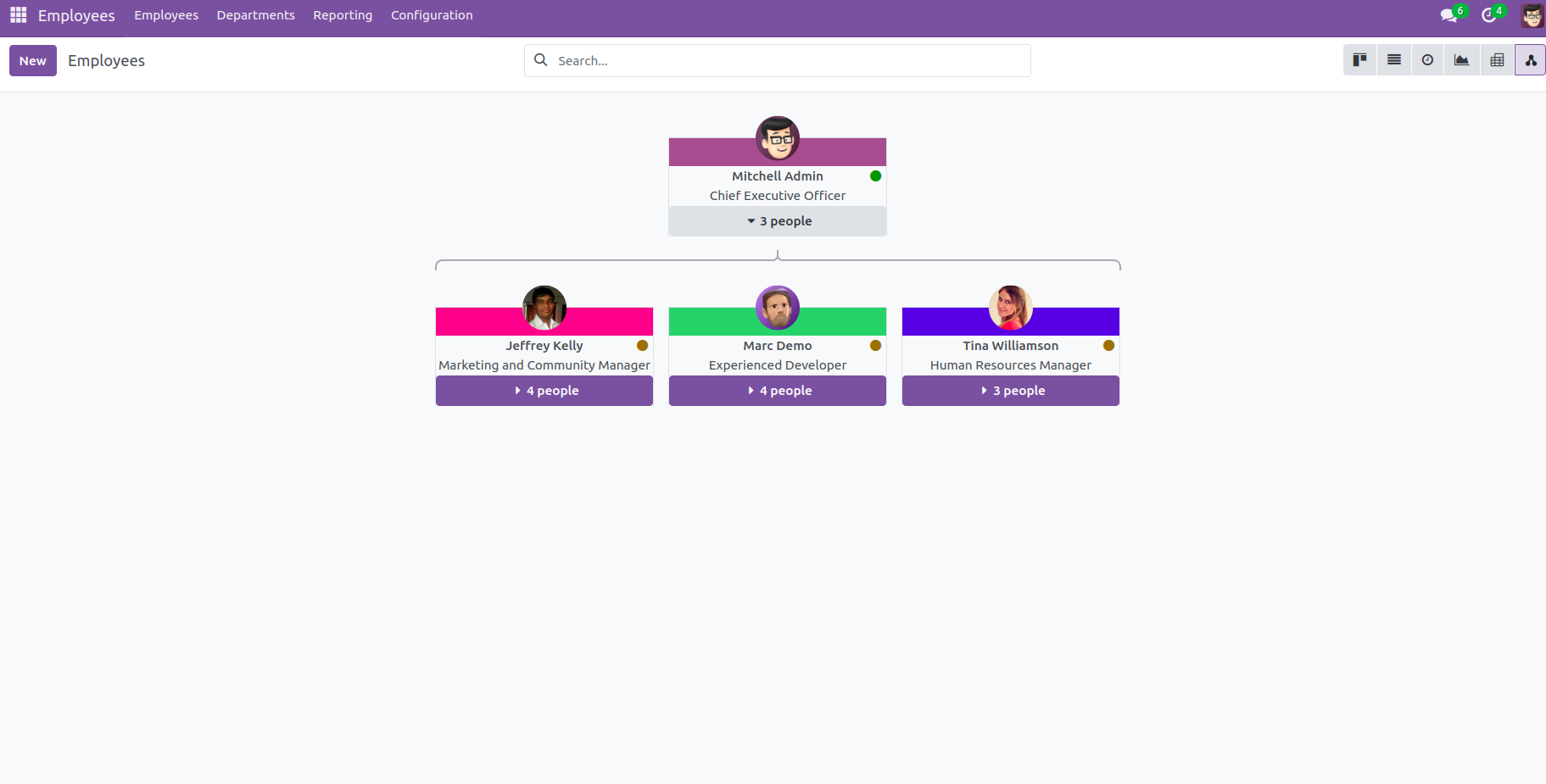
To read more about the HR organizational chart in Odoo 16, refer to our blog HR Organizational Chart in Odoo 16


