We can create new qweb reports in Odoo based on our requirements. Sometimes we may need to make some changes in the existing reports.
We can modify the existing qweb reports by inheriting the existing qweb report. If you want to add something to the existing qweb report, first you have to inherit the qweb report template and then add the content to the report. To do this, first, we have to find the External Id (or XML Id). The external id of a qweb report is the module_name.template_id(ie module_name => the module name of the existing report, template_id=> id of the qweb view). Finding the external id of the qweb report is the most difficult task to inherit an existing report.
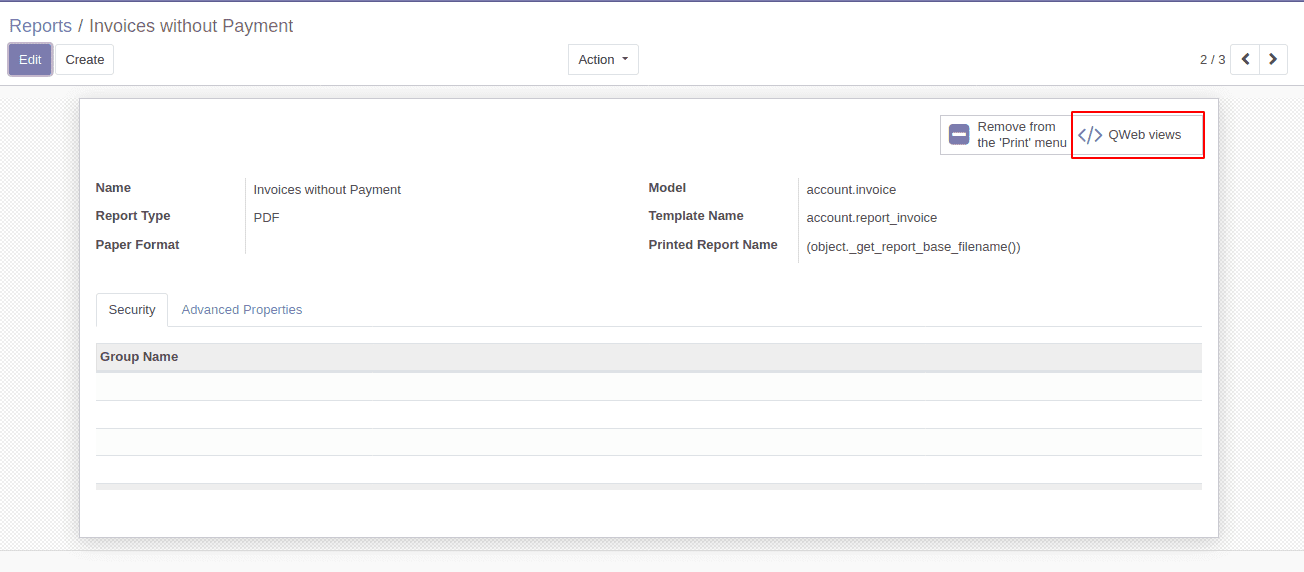
To find the external id, you have to find the report first, go to Settings–>Technical–>Reports, find the existing report, and then click on the qweb views.

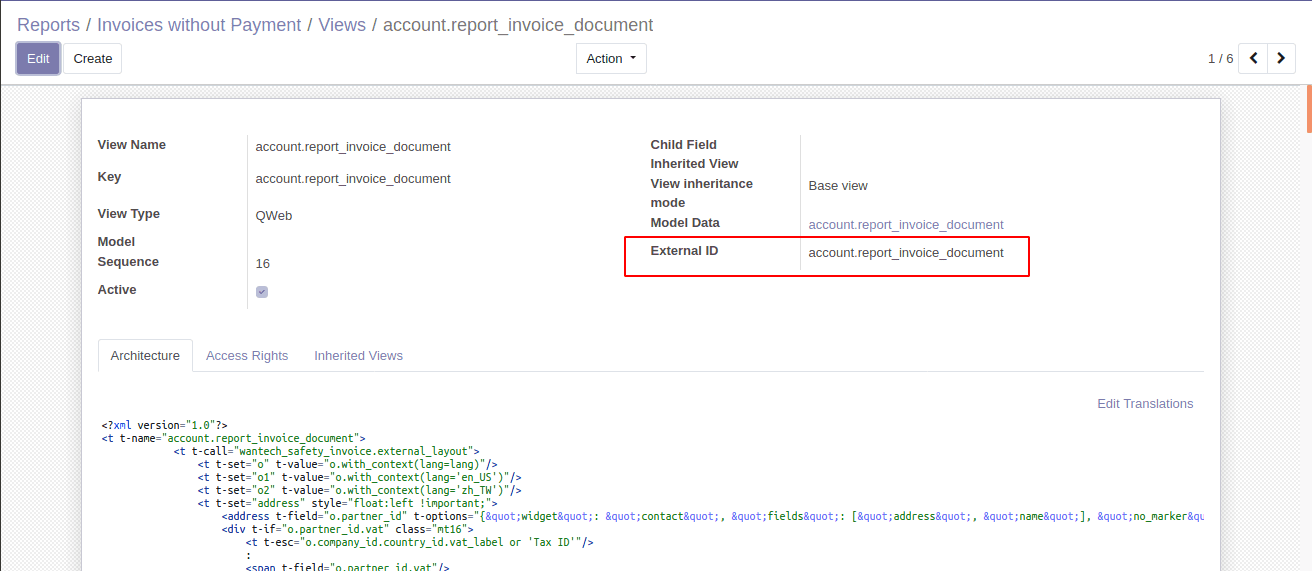
You can see all views, find out the correct view or you can directly go to the Settings–>Technical–>Views, find out the view of the existing report, then there will be a field ‘External ID’, where we can get the external id of the existing report.

Create an XML file,
Then inherit the existing report as follows,
<?xml version="1.0" encoding="utf-8"?>
<odoo>
<data>
<template id="unique id for your template" inherit_id="external id of the existing report">
// add the changes here
</template>
</data>
</odoo>
Create a template with an id and give inherit_id as the External ID of the existing report that you want to modify.
Like this, you can inherit a web report and add the modification needed to this report by using the XPath expression.
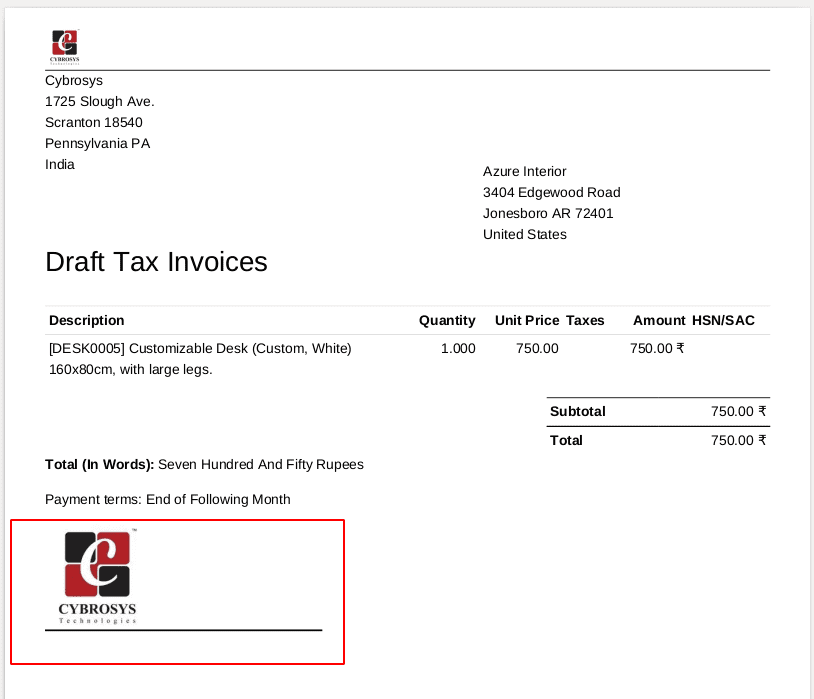
For example, I have added a company seal field in company form and I want to display it in the invoice report,
Then the code for it will be like the following,
<?xml version="1.0" encoding="utf-8"?>
<odoo>
<data>
<template id="invoice_cop" inherit_id="account.report_invoice_document">
<xpath expr="//div[hasclass('page')]" position="after">
<t t-if="o.company_id.company_cop">
<div style="border-bottom:2px solid;height:120px;width:320px; align:left; padding-bottom:122px !important;">
<img t-att-src="image_data_uri(o.company_id.company_cop)" alt="company_cop"
style="width:auto;height:120px;"/>
</div>
</t>
</xpath>
</template>
</data>
</odoo>
In the above code, I have created a template with id as company_cop and inherit_id as the external id of the invoice report, ie “account.report_invoice_document”. Then add an XPath expression according to your need and then add your custom code inside it.
Don’t forget to add the module name in which the original report exists as the dependency of the newly created module. We also have to add the new XML file in the data section of the module manifest. Then install the module and print the report, you can see the modification will reflect in your existing report.