Odoo is known for its simplicity and usability. The open-source software solution has been in discussion right from its inception for its efficient management of different business modules and enhanced collaborative work environment. With each version release, Odoo is becoming stronger and highly competitive with other ERP solutions in the market.
The recent version, Odoo 13 has introduced several new modules like Employee Skill Management, Rental Management, etc. promising the most intrinsic management of the business. This blog introduces you to the new widgets introduced in Odoo 13.
Widget is a representation of display screens, fields, and attributes in Odoo. It allows us to change the view using different rendering templates. It also allows us to design as per our requirement. Additional widgets are introduced in version 13 to enable us to apply the widgets easily.
1. Signature widget (widget=”signature” )
A widget is defined for signature; on using this widget one can easily draw the signature.
Python:
user_signature = fields.Binary(string='Signature')
XML:
<field name="user_signature" widget="signature"/>

2. Ribbon widget (<widget name=”web_ribbon” text=”Paid”/>)
Widget web_ribbon can be used in a form. It displays a ribbon on the top right part of the form. One can specify text in text attribute and background color in the bg_color attribute.
<widget name="web_ribbon" text="Archived" bg_color="bg-danger" />
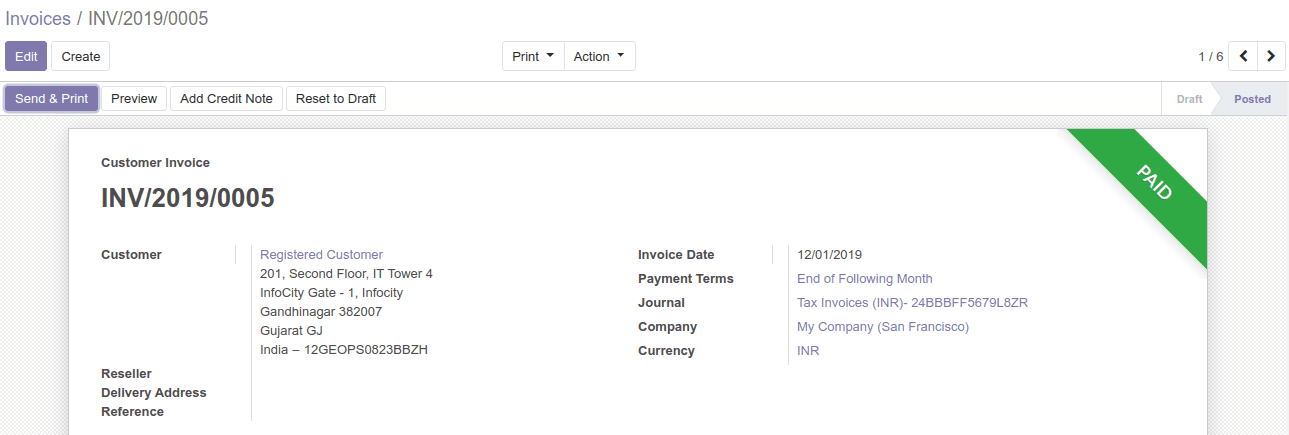
Let’s take an example of invoice payment,
When a customer pays the invoice, a green color ribbon can been seen tied in the corresponding invoice with the status ”paid”
<widget name="web_ribbon" text="Paid"/>
If you don’t specify bg_color, by default bg_color will be bg-success.

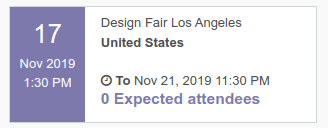
3. date range widget (widget=”daterange” )
date_begin = fields.Datetime( string='Start Date')<field name="date_begin" widget="daterange"/>
The widget date range can be used for displaying date, month and time in a notable format just as shown below:

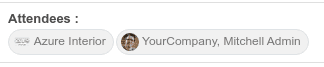
4. Many2many avatar widget (widget=”many2many_tags_avatar” ):
Widget many2many_tags_avatar can be used in a Many2many field. It is similar to many2many_tags, change is the addition of avatar.
Python:
partner_ids = fields.Many2many('res.partner', 'calendar_event_res_partner_rel', string='Attendees')
XML:
<field name="partner_ids" widget="many2many_tags_avatar" write_model="calendar.contacts" write_field="partner_id" avatar_field="image_128"/>

5. Float Rating widget (widget=”field_float_rating” ):
Widget field_float_rating can be used for displaying rating of a float field.
Python:
rating_avg = fields.Float("Rating Average", compute='_compute_rating_stats')
XML:
<field string="Rating" name="rating_avg" widget="field_float_rating"/>

6. Website publish button widget (widget=”website_publish_button” ):
Widget website_publish_button can be used for showing whether it is published on the website or not.
Python:
is_published = fields.Boolean('Is Published', copy=False)
XML:
<field name="is_published" widget="website_publish_button"/>

7. Website redirect button widget (widget=”website_redirect_button” ):
Widget website_redirect_button can be used for the button where it redirects us to website.
Python:
is_published = fields.Boolean('Is Published', copy=False)
XML:
<field name="is_published" widget="website_redirect_button"/>